STINGER8を導入したばかりのデフォルトの状態では、トップページに表示される記事一覧と、サイドバーに表示される新着記事で、表示される内容がかぶって表示されてしまいます。
ということで、この記事では、WordPressテーマである「stinger8」を使って、トップページに表示される、新着記事を削除する方法をご紹介します。
方法は、いたって簡単ですので、気になるようでしたら対応しちゃいましょう。
スポンサードリンク
トップページから新着記事を削除する
トップページから新着記事を削除するには、テーマのphpファイルも少しだけ修正する必要があります。
その場合は、必ず、子テーマの方を修正するようにしましょう。子テーマの導入方法や使い方につきましては、別の記事で解説していますので、参考にしてください。
すでに子テーマの導入が完了している場合は、早速、phpファイルを修正します。
以下の画面から、phpファイルを修正することができます。
WordPress管理画面 > 外観 > テーマの編集
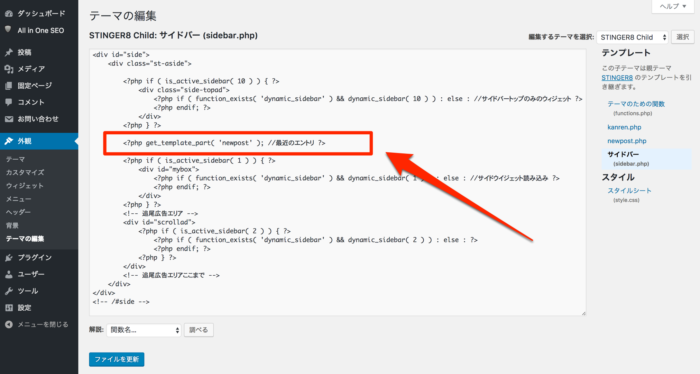
テーマ編集画面が表示されますので、画面右上で、「STINGER8 Child」が選択されていることを確認できたら、その下の方から「sidebar.php」をクリックして、実際に編集していきます。
ここに、「sidebar.php」が表示されていな場合は、子テーマにphpファイルを追加してあげる必要があります。追加方法につきましては、こちらの記事を参考にしてください。
>STINGER8のインストールと子テーマの導入方法 – 子テーマの使い方
編集する箇所は、下の画像で赤枠で囲ってあるところです。

赤枠で囲ってある部分を以下のように変更します。
下にコードを用意しましたので、コピペすると簡単です。
【変更前】
<?php get_template_part( 'newpost' ); //最近のエントリ ?>
↓
【変更後】
<?php if ( !is_home() ) : ?>
<?php get_template_part( 'newpost' ); //最近のエントリ ?>
<?php endif; ?>
変更が完了したら、「ファイルを更新」をクリックして保存します。
ファイルの更新が完了したら、実際にWebサイトのトップページを確認してみてください。
トップページで新着記事が消えていて、記事ページで新着記事が表示されていれば、成功です。
以上で、全ての設定は完了です。
お疲れ様でした!
【こちらの記事もおすすめです!】


























コメントを残す