この記事では、WordPressテーマである「stinger8」を使って、サイト全体のフォントを変更する方法を解説していきます。
簡単に設定できますので、サイトのコンテンツやデザインに合ったフォントに変更しちゃいましょう。
スポンサードリンク
サイト全体のフォントを変更する
まずは、トップページのアイキャッチ画像のサイズを変更します。
画像のサイズを変更するには、CSSへ記述を追加する必要があります。CSS変更は以下の画面から行えます。
WordPress管理画面 > 外観 > カスタマイズ
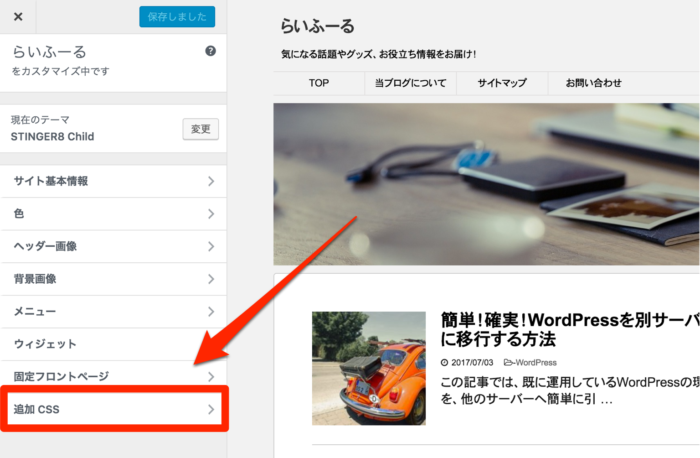
以下の画面が表示されたら、「追加 CSS」をクリックします。

下にサンプルのコードを載せておきます。以前に使ってたフォントです。
「font-family」に設定したフォントが、左から優先して環境に応じて表示されます。
* {
font-family: arial,helvetica,osaka,Hiragino Kaku Gothic Pro,sans-serif;
}
コピペが終わったら、「保存して公開」をクリックして変更を保存します。
これで、サイトのフォントが変更されたはずですので、実際のサイトを確認してフォントが変わっていれば成功です。スマートフォンの画面も忘れずにチェックしましょう。
これで、STINGER8でサイト全体のフォントの設定は完了です。
お疲れ様でした!
【こちらの記事もおすすめです!】
























コメントを残す