この記事では、WordPressテーマである「stinger8」を使って、トップページの記事一覧のアイキャッチ(サムネイル)画像の大きさを変更する方法を解説していきます。
この方法であれば、トップページのアイキャッチだけではなく、新着記事や関連記事も、それぞれ好きな大きさのアイキャッチのサイズの変更することができます。
スポンサードリンク
トップページのアイキャッチ画像のサイズを変更する
まずは、トップページのアイキャッチ画像のサイズを変更します。
画像のサイズを変更するには、CSSへ記述を追加する必要があります。CSS変更は以下の画面から行えます。
WordPress管理画面 > 外観 > カスタマイズ
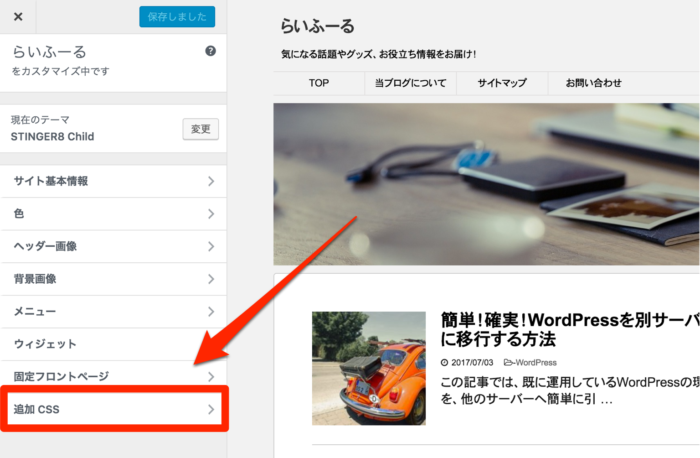
以下の画面が表示されたら、「追加 CSS」をクリックします。

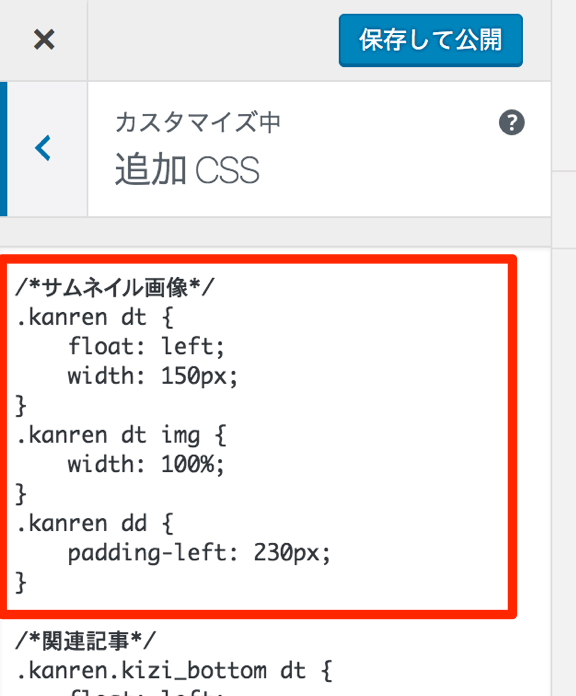
追加CSSに、画像のように記述します。コードはコピペすると簡単です。
/*アイキャッチ画像*/
.kanren dt {
float: left;
width: 150px;
}
.kanren dt img {
width: 100%;
}
.kanren dd {
padding-left: 230px;
}
こんな感じで貼り付けたら、「保存して公開」をクリックして変更を保存します。

これで、トップページのアイキャッチ画像のサイズが変わったはずです。
画像の大きさや、スペースの調整は、.kanren dtのwidthや.kanren ddのpaddingを好みのピクセル数で設定してください。
新着記事と関連記事のアイキャッチのサイズ変更
トップページのアイキャッチのサイズ変更はできましたが、この状態だと、サイドバーの新着記事や、記事ページ下の関連記事のサイズも、トップページのアイキャッチと同じサイズになってしまいます。
これで、問題ないのあれば良いのですが、それぞれを別のサイズで設定することもできます。
修正するには、テーマのphpファイルも少しだけ修正する必要があります。その場合は、子テーマの方を修正するようにしましょう。子テーマの使い方につきましては、別な記事で解説していますので、参考にしてください。
新着記事のアイキャッチのサイズ変更
まずは、新着記事のアイキャッチのサイズ変更です。
以下の画面から、新着記事のphpファイルを修正します。
WordPress管理画面 > 外観 > テーマの編集
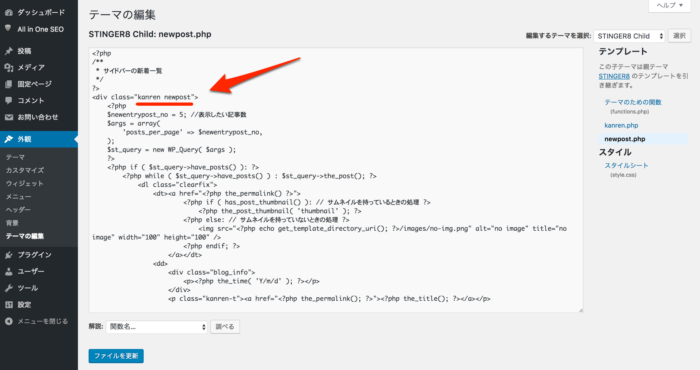
画面右上で、「STINGER8 Child」が選択されていることを確認したら、その下の方から「newpost.php」をクリックして編集します。
ここに、「newpost.php」が表示されていな場合は、子テーマにphpファイルを追加してあげる必要があります。追加方法につきましては、こちらの記事を参考にしてください。
STINGER8のインストールと子テーマの導入方法 - 子テーマの使い方
編集する箇所は、下の画像でアンダーラインが引いてあるところです。

このように変更してください。
【変更前】
<div class="kanren">
↓
【変更後】
<div class="kanren newpost">
変更が完了したら、「ファイルを更新」をクリックして保存します。
続いて、CSSを追加します。
トップページのアイキャッチのサイズを修正したときと同様に、「追加 CSS」から追加します。
コードはこちらをコピペすると簡単です。
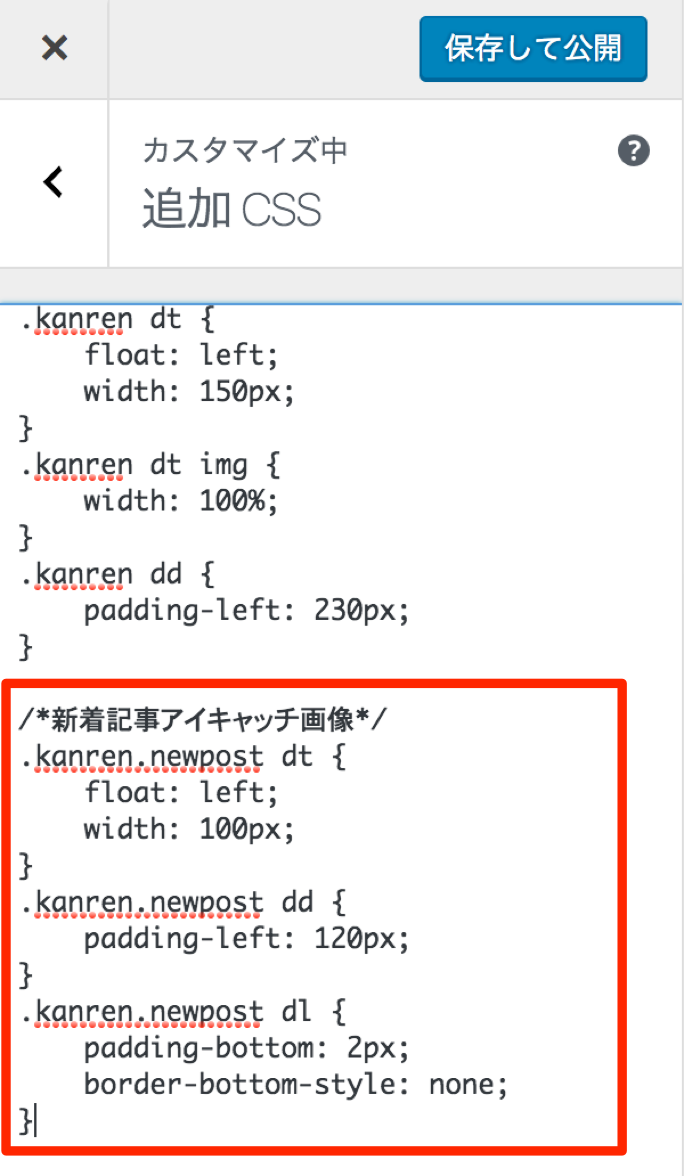
/*新着記事アイキャッチ画像*/
.kanren.newpost dt {
float: left; width: 100px;
}
.kanren.newpost dd {
padding-left: 120px;
}
.kanren.newpost dl {
padding-bottom: 2px;
border-bottom-style: none;
}
下の画像のように貼り付けたら、「保存して公開」をクリックして保存します。

これで、新着記事のアイキャッチ画像のサイズが変わったはずです。
画像の大きさや、スペースの調整は、.kanren.newpost dtのwidthや.kanren.newpost ddのpaddingを好みのピクセル数で設定してください。
関連記事のアイキャッチのサイズ変更
続いて、関連記事のアイキャッチのサイズ変更です。
基本的には、新着記事のアイキャッチのサイズ変更と一緒です。
以下の画面から、関連記事のphpファイルを修正します。
WordPress管理画面 > 外観 > テーマの編集
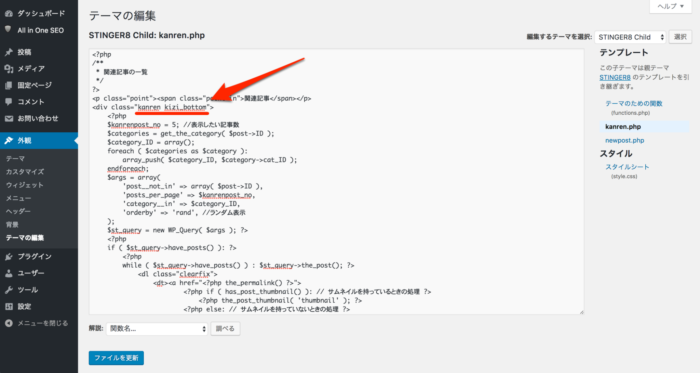
画面右上で、「STINGER8 Child」が選択されていることを確認したら、その下の方から「kanren.php」をクリックして編集します。
ここに、「kanren.php」が表示されていな場合は、子テーマにphpファイルを追加してあげる必要があります。追加方法につきましては、こちらの記事を参考にしてください。
STINGER8のインストールと子テーマの導入方法 - 子テーマの使い方
編集する箇所は、下の画像でアンダーラインが引いてあるところです。

このように変更してください。
【変更前】
<div class="kanren">
↓
【変更後】
<div class="kanren kizi_bottom">
変更が完了したら、「ファイルを更新」をクリックして保存します。
続いて、CSSを追加します。
トップページのアイキャッチのサイズを修正したときと同様に、「追加 CSS」から追加します。
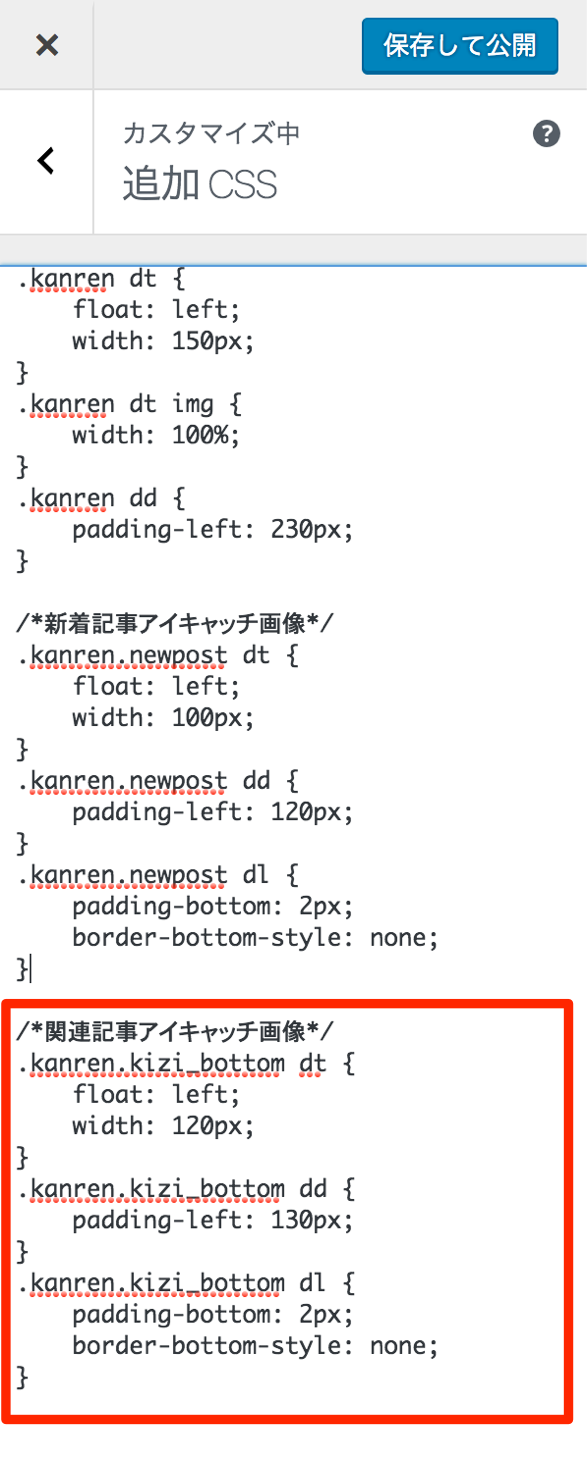
コードはこちらをコピペすると簡単です。
/*関連記事アイキャッチ画像*/
.kanren.kizi_bottom dt {
float: left; width: 120px;
}
.kanren.kizi_bottom dd {
padding-left: 130px;
}
.kanren.kizi_bottom dl {
padding-bottom: 2px;
border-bottom-style: none;
}
下の画像のように貼り付けたら、「保存して公開」をクリックして保存します。

これで、関連記事のアイキャッチ画像のサイズが変わったはずです。
画像の大きさや、スペースの調整は、.kanren.kizi_bottom dtのwidthや.kanren.kizi_bottom ddのpaddingを好みのピクセル数で設定してください。
以上で、全ての設定は完了です。
お疲れ様でした!
【こちらの記事もおすすめです!】





















コメントを残す