STINGER8を使ったことがあれば、一度は気になったことがあるのではないでしょうか?
そう、検索結果に表示される記事タイトルとサイト名を区切るセパレータ(区切り文字)です。
記事ページのtitleタグのセパレータと言った方が分かりやすいかも知れませんね。
世の中のサイトで使用されているセパレータで、一般的に最も多く使われているのは「|」(パイプ)ですが、STINGER8では「-」(ハイフン)になっているんですよね。
どちらがより好ましいのか気になったので、このセパレータについて少し深堀りして調べて見ました。
また、WordPressテーマである「stinger8」を使って、記事タイトルとサイト名のセパレータを変更する方法も紹介していきます。
スポンサードリンク
セパレータはSEOに関係するのか?
まずは、ここが一番気になるところですよね。
結論から言うと、セパレータはSEOには直接影響は及ぼしません。
根拠はこちらの動画です。
動画の中でGoogleのMatt Cutts(マット・カッツ)氏がtitleタグのセパレーターには、「-」と「|」のどちらを使うべきなのかという疑問に言及しています。
その中で、どちらを使ってもSEO上は問題がない旨の話しをしています。
ただし、SEO上どちらでも良いからと言って、どちらを使っても良いということにはならないと思うんですよね。
なぜならば、ちゃんとテストした訳ではないですが、CTR(クリック率)に影響を与える可能性があるからです。
このサイトでは「記事タイトル | サイト名」にしています。
理由は、「-」は「|」よりタイトルで使用される確率が高いからです。
記事タイトル内でほとんど使われることの無い「|」の方が、セパレーターとして記事タイトルとサイト名を、より明確に区別することができると言えます。
ちなみに、「_」(アンダースコア)はセパレータとして正しく認識されない可能性があるため、選択肢からは除外しておきましょう。
titleタグのセパレータを変更する
それでは、実際にセパレータを変更する方法です。
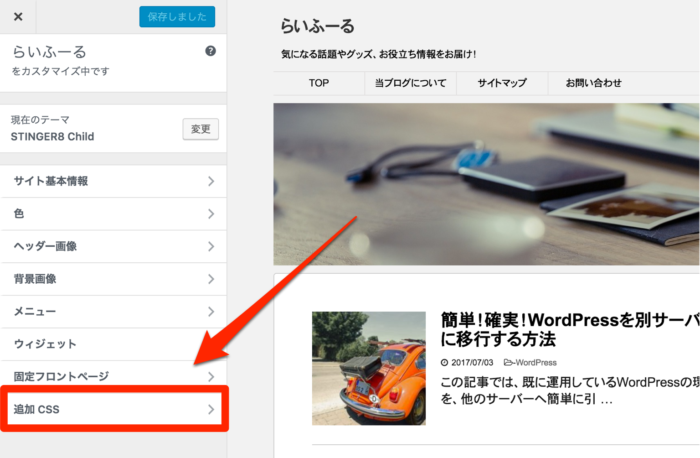
変更するには、CSSへ記述を追加する必要があります。CSS変更は以下の画面から行えます。
WordPress管理画面 > 外観 > カスタマイズ
以下の画面が表示されたら、「追加 CSS」をクリックします。

「追加 CSS」に、以下のコードを追加します。
コピペすると簡単です。
// STINGER8(WordPress4.4以上)でのタイトルセパレーターの設定
function change_title_separator( $sep ){
$sep = ' | ';
return $sep;
}
add_filter( 'document_title_separator', 'change_title_separator' );
貼り付けたら、「保存して公開」をクリックして変更を保存します。
この状態で、titleタグを確認してみて、セパレーターが変わっていれば成功です。
以上で、設定は完了です。
お疲れ様でした!
最後まで読んでいただきありがとうございました。
この記事が少しでもお役に立ちましたらシェアしてもらえると嬉しいです。
【こちらの記事もおすすめです!】


























[…] SEO的には何を使っても問題無いのようなので、私は一番左のセパレータを使うことにしました。 […]