WordPressを使うならまずはテーマのインストール
これからWordPressをカスタマイズをしていく上で、まず初めにやっておきたいことがテーマのインストールと子テーマの導入です。
この記事ではおすすめの無料テーマである「STINGER8」のインストールと子テーマの使用方法をご紹介していきます。
目次
スポンサードリンク
テーマ、子テーマとは?
テーマとはWordPressの見栄えをよくしたり使いやすくする為に、企業や個人がサイトの基本的な構造を作って公開されているものです。
そのテーマを使用することで、自分でイチから作り込まなくても簡単にきれいなサイトが作れるとても便利な機能です。
無料で公開されているものもあれば有料のものもあります。
このテーマを親テーマといいます。
しかも、ありがたいことにテーマに不具合があったり機能が追加された場合は、公開した方が新しいバージョンを公開してくれることがあります。
使う側の私達はWordPressのダッシュボードから、アップデートするだけで修正後の最新の状態にテーマを保つことができます。
しかし、ここで一つ問題があります。
テーマをアップデートすると、テーマを自分で直接カスタマイズしていた場合、その内容も上書きされてしまうのです。
つまりアップデート後に、同じカスタマイズをまた最初からやり直さないといけません。
どこをカスタマイズしたか全て覚えておくのも大変です。
その問題を解決してくれるのが「子テーマ」というわけです!
子テーマを導入することによって、親テーマがアップデートされても自分のカスタマイズは上書きされることなく、最新の状態の親テーマにしっかり反映されるという優れモノです。
今後デザインとかを色々カスタマイズしたいという方は、ぜひ導入ておきましょう。
STINGER8のテーマと子テーマのダウンロード
今回は「STINGER8」のテーマと子テーマを例に説明しますが、他のテーマでも基本的な操作は同じです。
まずはテーマをダウンロードしましょう。
STINGERを無料で公開してくださっているENJIさんのサイトから、テーマと子テーマのファイルをそれぞれダウンロードします。
ページの下の方に、テーマと子テーマをダウンロードするリンクがあります。

規約などを確認して、好きな場所にダウンロードします。
ZIPファイルですが解凍する必要はありません。
テーマのインストール方法
親テーマも子テーマもインストール方法は同じです。
まず親テーマからインストールしましょう。
WordPress管理画面のメニューから「外観→テーマ→新規追加」とクリックします。

続いて「テーマのアップロード」をクリック。

「ファイル選択」をクリックして、ダウンロードした「stinger8.zip」を解凍せずZIPファイルのまま選択します。

「今すぐインストール」をクリックするとすぐにインストールが開始されます。

インストールが完了して画面が切り替わったら「有効化」をクリック。

子テーマのインストール方法も親テーマと同じ手順です。
ファイル選択で「stinger8-child.zip」を選択して有効化まで行ってください。
テーマの一覧が表示されているところで確認して、「STINGER8 Child」の方が有効となっていればOKです。

子テーマを使うための設定
※2017年6月30日追記
インストールしているSTINGER8のバージョンが「STINGER8ver20170614」以降の場合は、この設定は不要ですので、「子テーマの使い方」へ進んでください。
子テーマを有効化した時点で、もう既に使える状態ではあるのですが、2箇所だけ変更しておきたいところがあります。
それは、デザインやレイアウトに関わってくる「スタイルシート(style.css)」の読み込み方法に関わる部分です。
現在の構造は、子テーマ側のスタイルシートで親テーマのスタイルシートを読み込んでいるのですが、現在のWordPressでは、子テーマ側の「テーマのための関数(functions.php)」の方で、親テーマのスタイルシートを読み込む方法が推奨されています。そのため、推奨されている方法に変更しておく必要があります。
変更しなくても動作はしますが、今後PHPのバージョンアップなどにより予期せぬ不具合が発生したりしても困りますから、最初に修正しておきましょう。
理屈がわからなくても手順通りに操作すれば大丈夫ですので、安心してください。
こちらが、修正の手順になります。
style.cssの修正

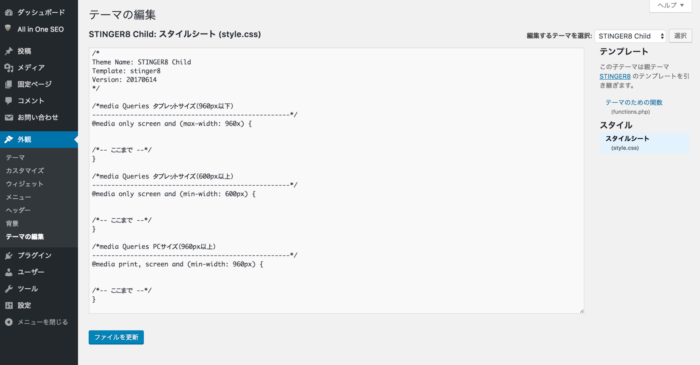
WordPress管理画面のメニューから「①外観→②テーマ編集」とクリックします。
③「スタイルシート(style.css)」を選択します。
④で赤枠で囲っている1行を削除してください。
⑤最後に「ファイルを更新」をクリックして完了です。
functions.phpの修正

続いて、上記の画像の①「テーマのための関数(functions.php)」を選択します。
以下のコードをコピーして②の箇所に貼り付けてください。
③「ファイルを更新」をクリックして完了です。
子テーマの使い方
これで、子テーマが使える状態になりました。
使い方は非常に簡単です。
WordPressでテーマを編集する場合は、以下の場所から行うことができます。
WordPress管理画面 > 外観 > テーマの編集
画面右上の「編集するテーマを選択」が「STINGER8 Child」となっていることを確認してください。

実際に画面を開くと、最初から編集できる子テーマは、「functions.php」と「style.css」しかありません。これら以外のファイルを編集したい場合は、子テーマとして編集できるように、追加する必要があります。
追加するには、ファイルをコピーするだけです。
FTPツールなどを使って、「STINGER8」のファイルを子テーマの方にもコピーします。
コピーするファイルの場所は、以下の場所にあります。(ディレクトリの例は、レンタルサーバーにエックスサーバーを使った場合です。「wp-content」以降は、他の環境でも同じです。)
コピー元
/home/サーバーID/ドメイン名/public_html/wp-content/themes/stinger8/編集したいファイル
↓
コピー先
/home/サーバーID/ドメイン名/public_html/wp-content/themes/stinger8-child/編集したいファイル
ファイルをコピーすると、「テーマの編集」画面からファイルの編集が可能となります。
子テーマを使ってどんどんカスタマイズしちゃいましょう!
最後まで読んでいただきありがとうございました。
この記事が少しでもお役に立ちましたらシェアしてもらえると嬉しいです。
【こちらの記事もおすすめです!】



























[…] 僕はWordpressを使い始めた時は、Stinger3を使っていました。2014年1月末の頃です。その後、少しずつカスタマイズをしていき、今まで大事に使っていました。 wordpressで子テーマを使っておバカさんから卒業 でも、やはり新しい波には勝てませんね。ある日ふとStingerのサイトを見るとなんと「8」まででているではありませんか。これにはちょっとびっくりした気持ちとショックの気持ちが半々でした。 今までSEO対策についてはテンプレートとコンテンツの両方が大事だということを思いながら、必死になって記事を更新してでも、テンプレートについては十分な対策をしていなかったということになります。 ということで、今回Stinger8にテンプレートを更新しました。StingerシリーズはSEO対策がなされており、しかも無料というアフィリエイト初心者、webやブログでお小遣いを稼いでいこうという方にはとてもお財布に優しいテンプレートなんです。 STINGER8 – STINGER史上最高にシンプルなテーマ で、今回もStinger3のように子テーマを作って管理をすることにしました。目的は、子テーマをカスタマイズすることで、テーマのバージョンアップがあったとしても親テーマを更新することで、子テーマに記載されたカスタマイズ内容がそのまま残るので、バージョンアップがしやすいというものでした。 作り方は以下のサイトを参考しました。 STINGER8のインストールと子テーマの導入方法 […]
[…] 参考にしているURL https://lifool.com/stinger8-install/ […]
[…] ださい。 子テーマとは?インストールするとどんなメリットがあるの?どうやってインストールするの?という疑問は、全て以下のサイトで解決します。 参考https://lifool.com/stinger8-install/ […]
[…] STINGER8のインストールと子テーマの導入方法 | らいふーる […]
[…] ります。 参考サイト:https://lifool.com/stinger8-install/ […]
[…] ングし終わったあと「投稿する際に何か気をつけることはあるのだろうか?」と検索していたら、どこかで目についた『子テーマ』という存在。深堀りするとこちらのサイトに辿り着く。 […]