こんにちは!
今月から無職になり、ブログをひたすら書き続けているひでほいです。
今日は、WordPressでプラグインを使わずにソースコードをきれいに埋め込んで表示する方法をご紹介したいと思います。
目次
スポンサードリンク
ソースコードの埋め込みにプラグインを使わない理由
WordPressにソースコードを埋め込む場合、一般的にはプラグインが使われていることが多いです。
例をあげると、
- Crayon Syntax Highlighter
- SyntaxHighlighter Evolve
このあたりがメジャーですよね。使っている方も多いのではないでしょうか?
僕も実際使っていたことがあります。
ただ、これが結構使いづらい。
その主な理由がこちら。
- エディタを切り替えた時に特殊文字を勝手にエスケープする
- TinyMCE Advancedなどのエディタ拡張系のプラグインと競合しやすい
- プラグインを使ってソースを描画するとページが重くなる
あとは個人的に、導入するプラグインをやみくもに増やしたくないということもあります。
ということで、プラグインを使わずにWordPressへソースを埋め込む方法をご紹介していきます!
WordPressへのソース埋め込みはGistがおすすめ
僕がおすすめするのは、「Gist」というサービスを利用した方法です。
このGistというサービスは、「GitHub」という開発者向けのソースコードを管理するためのツールから派生したサービスになります。
難しそうに聞こえるかもしれませんが、専門的な知識などが無くても誰でも手軽に使うことができるで安心してください。
早速、使い方を解説していきます。
Gistの使い方
アカウントの開設
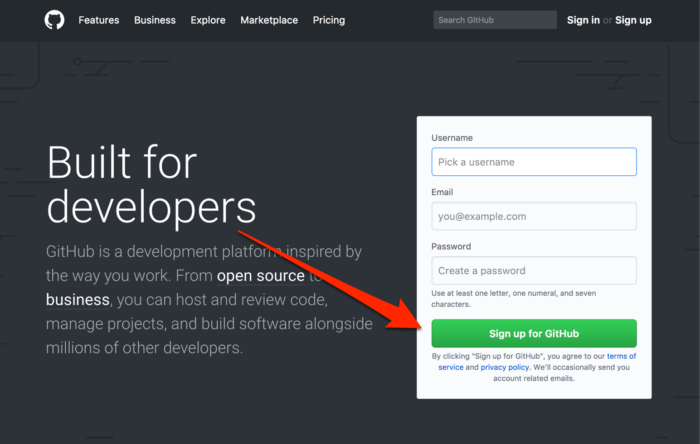
まずは、GitHubのページを開き、アカウントを作成します。
- ユーザー名
- メールアドレス
- パスワード
を入力して「Sign up for GitHub」をクリックします。

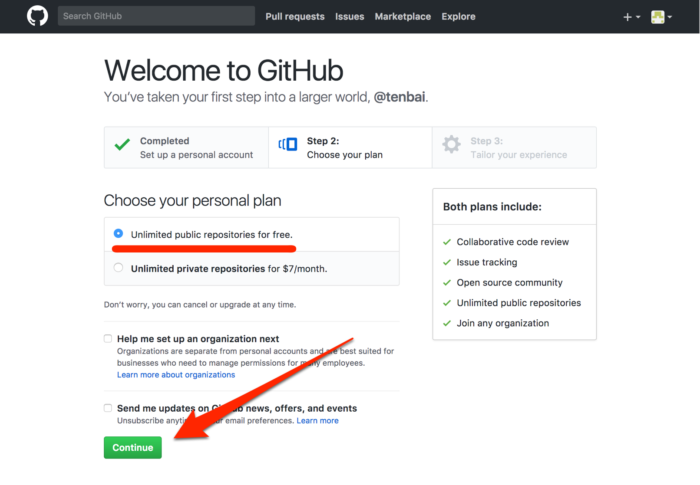
続いてプラン選択の画面に移動します。
「フリープラン」を選択して「Continue」をクリックします。

これでアカウントの開設ができました。
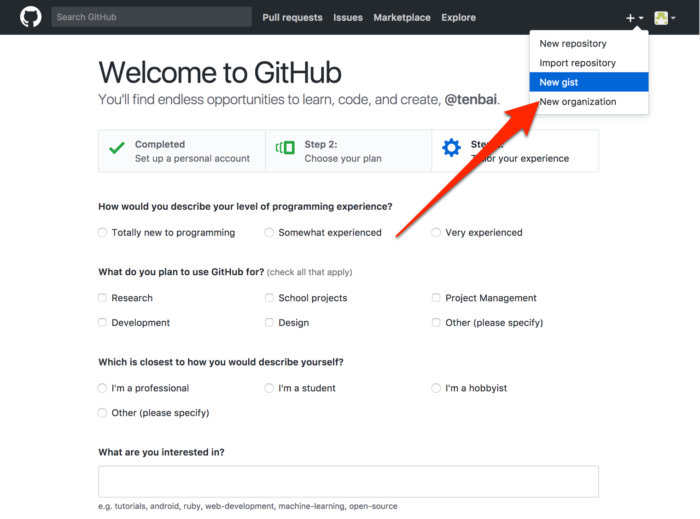
それでは、実際にGistを使ってみましょう。
画面右上のドロップダウンリストから「New gist」をクリックします。

画面の各項目の説明
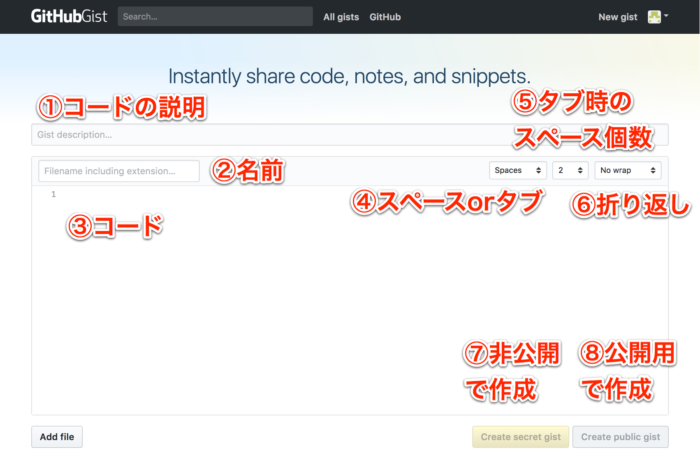
こちらがGistのトップページです。
各項目をみていきましょう。

各項目ごとに解説していきます。
- Gist description
コードの説明を記載します。 - Filename including extension
ファイル名を入力します。拡張子を含めることで、その言語と紐づけてくれます。 - コードの入力欄
コードを入力します。 - 「Spaces」 or 「Tabs」
インデントをスペースにするかタブにするかを選択します。(よくわからなければ「Spaces」のままで構いません。) - 「2」 or 「4」 or 「8」
タブで挿入するスペース数を選択します。(よくわからなければ「2」のままで構いません。) - 「No wrap」 or 「Soft wrap」
コードが右端まで来たら折り返すかどうかを選択します。「No wrap」だと折り返しなし、「Soft wrap」だと折り返します。 - Create secret gist
非公開用のGistにする場合はこちらを選択します。 - Create public gist
公開用のGistにする場合はこちらを選択します。
Gistの作成方法
では、実際にGistを作成してみましょう。
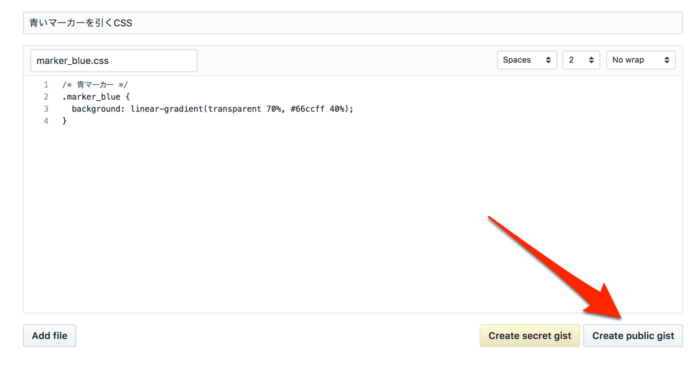
今回は「文章にマーカーを引くためのコード」をGistに作成してみます。
「ファイル名」や「コードの内容」を入力したら「Create public gist」をクリックします。

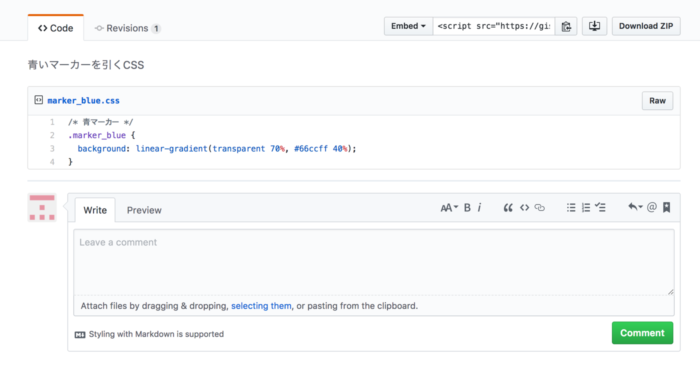
Gistが保存され、画面が移動しました。

これでGistの作成は完了です!
WordPressにGistを埋め込む
続いて、WordPressへGistのコードを埋め込む方法を解説していきます。
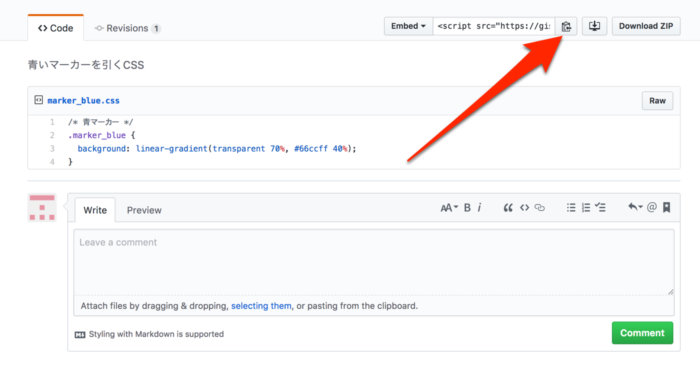
まずは画面右上の「Embed」の右にあるアイコンをクリックします。
すると、Gist埋め込み用のタグがコピーされます。

あとは、これをWordPressのエディタをテキストモードにして、貼り付けたい場所へペーストするだけです。
今回の場合は、このようなタグになっています。
<script src="https://gist.github.com/lifoolgh/b8178ce0de773a9a9af8afebcd2e9024.js"></script>
そして、実際にWordPressに埋め込んだ際の表示がこちら。
いかがでしょう?
シンプルで、すっきりしていて見やすいですよね。
これでGistを使ったコードの埋め込みは完了です!
お疲れ様でした!
最後まで読んでいただきありがとうございました。
この記事が少しでもお役に立ちましたらシェアしてくれると嬉しいです。




























[…] WordPressでソースコードを表示するには「Gist」一択!プラグインでの埋め込みはもう古い! […]
[…] Gist を使ってみました。 (※) やり方は こちら を参考にさせて頂きました。 […]
[…] WordPressでソースコードを表示するには「Gist」一択!プラグインでの埋め込みはもう古い! | らいふーる […]
[…] WordPressでソースコードを表示するには「Gist」一択!プラグインでの埋め込| […]
[…] WordPressでソースコードを表示するには「Gist」一択!プラグインでの埋め込| […]
[…] WordPressでソースコードを表示するには「Gist」一択!プラグインでの埋め込みはもう古い! […]
[…] コードを管理するためのツールから派生したサービスになります。出典:「WordPressでソースコードを表示するには「Gist」一択!プラグインでの埋め込みはもう古い! | らいふーる」より […]
[…] ツールを使用するのに、以下のサイトの記事を参考にさせていただきました。 参考 WordPressでソースコードを表示するには「Gist」一択!プラグインでの埋め込みはもう古い!らいふーる […]
[…] WordPressでソースコードを表示するには「Gist」一択!プラグインでの埋め込みはもう古い! […]
[…] WordPressでソースコードを表示するには「Gist」一択!プラグインでの埋め込みはもう古い!こんにちは! 今月から無職になり、ブログをひたすら書き続けているひでほいです。 今日は、W […]
[…] WordPressでソースコードを表示するには「Gist」一択!プラグインでの埋め込みはもう古い! […]