どうも、ひでほいです。
今、いろんなWordPressのテーマを触っていたのですが、テーマによっては文章を枠線で囲むためのクイックタグが用意されていなかったりするんですよね。
ちょっとしたことですが、枠線があっただけで格段に読みやすくなることもあります。
せっかく気合を入れて書いた長文の記事も、文字の羅列ばっかりで「うおっ!読むの大変そう!」と思われてしまっては残念ですからね!
ということで、今回はシンプルなボックスで文章を囲む方法をご紹介していきます。
スポンサードリンク
CSSの設定
それでは、文章を枠線で囲む方法について解説していきます。
今回ご紹介するのは超シンプル版ですが、シンプルゆえに使い勝手も一番です。
まずは、CSSへコードを追加する必要があります。
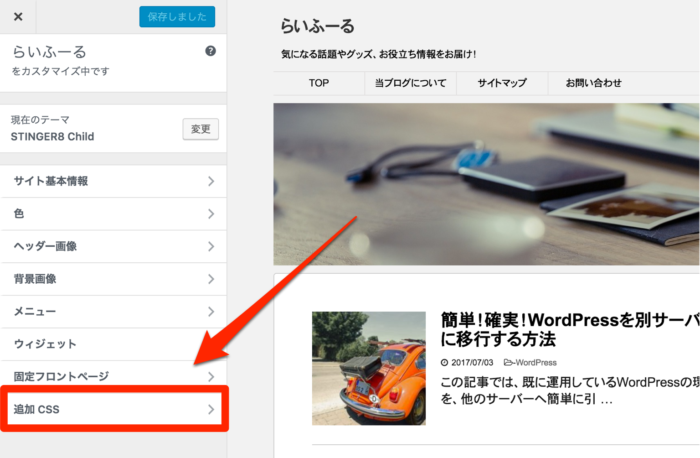
CSSの変更は以下の画面から簡単に行えます。
WordPress管理画面 > 外観 > カスタマイズ
以下の画面が表示されたら、「追加 CSS」をクリックします。

追加CSSに、画像のように記述します。コードはコピペすると簡単です。
/* 緑のボックス */
.green-box {
border: 2px solid #33FFCC;
padding: 3em;
}
コードを貼り付けたら、「保存して公開」をクリックして変更を保存します。
htmlタグの書き方
CSSの設定が完了したら、実際に記事投稿ページからエディタを使ってコードを書いていきます。
エディタをテキストモードにして以下のように記述します。
<div class="green-box">緑の枠で囲まれます。</div>プレビューで確認すると、このように表示されるはずです。
緑の枠で囲まれます。
囲み枠の調整
これで文章を枠線で囲むことができました。
ただ、もっと線を太くしたり、枠の余白を増やしたりと微調整が必要な場合もあります。
そんな時も、CSSのプロパティをちょっと変更したり追加するだけで対応ができます。各プロパティについて、解説していきます。
border: 2px solid #33FFCC;
枠の線の太さと、色の指定ができます。padding: 3em;
枠の余白を指定できます。数値が大きければ余白も大きくなります。border-radius: 9px;
このプロパティを追加すると、枠の角が丸くなります。数値を大きくすると丸くなる範囲が大きくなります。background: #CCFFCC;
このプロパティで、枠内の色も指定することができます。ちなみに、これらを全て指定するとこんな感じになります。
緑の枠で囲まれます。
他にも様々なプロパティが存在しますが、今回はこの辺にしておきます。
まとめ
この記事では、CSSを使った囲み枠の表示方法をご紹介してきました。
CSSを駆使すれば、もっと色々なデザインの枠が作れます。
それについては、また別な記事で書きたいと思います!この記事が、少しでも見やすい記事作成のお役に立てれば嬉しいです!


【こちらの記事もおすすめです!】




























コメントを残す