こんにちは!ひでほいです。
先日、ブログにソースコードを貼るのには「GitHub Gist」を使うと便利だよ!という記事を書かせてもらいました。
その中で、「コードを表示するボックスの高さの指定はできないの?」というご質問をいただきました。
結論から言いますと、できます!
ということで、今回はGistを使って「表示するボックスの高さ」を設定する方法をご紹介したいと思います。
スポンサードリンク
Gistのボックスの高さを指定・変更する方法
高さを指定する方法は、Gistの機能としては提供されていません。
ただ、CSSをちょちょっと追加してあげるだけで簡単にできてしまいます。
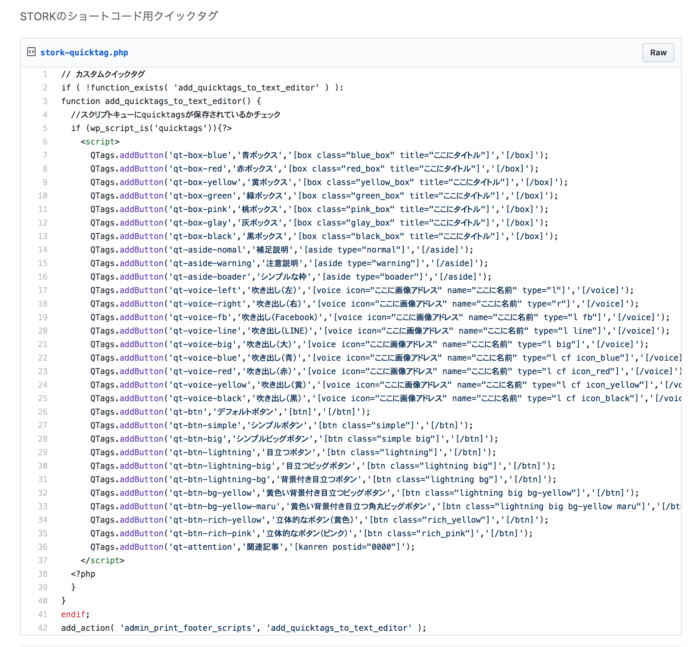
今回は「STORK(ストーク)で使えるショートコードをコピペで簡単登録!」という記事で紹介させていただいた、コードを例にご説明していきます。

ご覧の通り、かなり長めのソースコードになっています。
CSSを追加するだけ
方法はいたって簡単。
こちらのコードを「style.css」へ追加するだけです。
すると、本来はコードの長さの分だけボックスも長くなってしまうのですが、CSSによりボックスの高さを固定することができます。
いかがでしょう?
かなりすっきりとした印象になりませんか?
ボックスの高さはお好みで調整してくださいね。
まとめ
Gistを使えば、どんなに長いソースコードでもバッチリ収まります!
もしソースコードの埋め込みにプラグインをお使いでしたら、一度Gistを試してみてはいかがでしょうか?
使い勝手も去ることながら、ページに掛かる負荷もプラグインより軽減することができるので、おすすめですよ。
最後まで読んでいただきありがとうございました。
この記事が少しでもお役に立ちましたらシェアしてもらえると嬉しいです。




























コメントを残す