こんにちは。
先月から専業ブロガーとして活動しているひでほい(@hidehoy)です。
先日、当ブログのワードプレスのテーマを『STORK(ストーク)』に変更しました。
テーマを変更してからちょうど一ヶ月くらい経ちますが、正直、期待以上のテーマで本当に満足しています。
一ヶ月間のデータなので、まだなんとも言えませんが、数字的にも大幅に向上・改善した指標もあります。
実は僕もそうだったのですが、これからWordPressでブログを書こうと思っていて、テーマをどうしようか迷っていませんか?
すでにWordPressを使ってブログを書きはじめているあなたも、デザインや設定でやることが多すぎて嫌になっていませんか?
僕はこれまで、無料テーマと有料テーマの両方を使ったことがありますが、どのテーマでも大なり小なりの悩みを抱えた状態で、記事を書くにもそれが結構ストレスになっていたんですよね。
でも、テーマをSTORKに変えたことで、それらの悩みはほとんど消えました。
ということで今回は、STORKの特徴から実際に使ってみて感じたメリット・デメリット、評判までをできるだけ詳しく書いていこうと思います。
目次
僕がこれまで使ったテーマは3つ
僕がSTORKに出会う前に使っていたテーマは3つあります。
ブログを開始してまだ1年も経っていないのにです。多すぎ(笑
友人にも「デザインなんて自己満なんだから、記事を書くことに集中したら?」と言われる始末。
だって、たとえ自己満足のためとはいえ、細かいレイアウトが気になっちゃって記事に集中できないんですもん!
でも、STORK以外のテーマが使い物にならないゴミだったかと言うと、全くそんなことはありません。
それぞれのテーマに特徴があり、ニーズにハマればどのテーマも素晴らしいパフォーマンスを発揮してくれると思います。
STORKの話をしていく前に、過去に実際に使っていたテーマについてもちょっとだけ書いておきます。
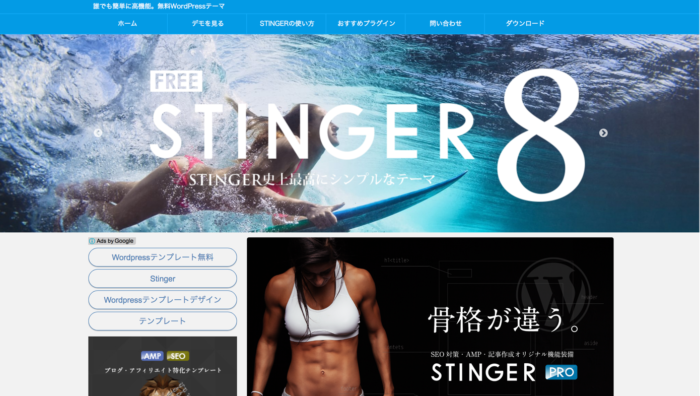
STINGER(スティンガー)

僕が一番最初に使ったテーマです。
なぜ最初にこのテーマを選んだかと言うと、ブログやアフィリエイトの入門書に「最初は無料でできるブログで始めて、ある程度収益が見込めるようになったら有料にすべき」と書いてあったから。
これは、かなりの高確率でブログ初心者向けの本に書いてあります。
一見正論に聞こえますが、これは実は間違いです。
なぜ間違いかと言うと、アフィリエイトを始めたい人は少しでも早く結果が欲しいはずです。
でも無料のWordPressテーマというのは、ほぼ例外なくデザインやレイアウトを自分で調整する必要があります。
これが結構大変。
仕事をしながらではありますが、SEの経験が10年ある僕でも、それなりの見た目にするのに1ヵ月も掛かりました。
結果が少しでも早く欲しい人にとって1ヵ月のロスはかなりの痛手です。
最悪、ここでブログを書くこと自体を諦めてしまうかも知れません。
その1ヶ月を買うと考えれば、有料テーマはとてつもなく安い買い物と言えます。
でも、僕は最初にSTINGERを使ったことを100%後悔しているかと言われれば、そうでもありません。
その理由は、WordPressの仕組みや、カスタマイズの方法を勉強することができたからです。
STINGERはブログを早く書き始めたい人や、アフィリエイトですぐに結果が欲しい人にはおすすめできません。
時間があってイチからWordPressを勉強したい人や、プログラミング経験があって自分好みのブログにカスタマイズしたい人にはこれ以上無いテーマと言えます。
- 無料で使える
- SEOに強い(検索エンジンに最適化されている)
- サイトの読み込みが早い
- シンプルなデザインなので自分好みにカスタマイズできる
- HTMLや PHPを知っている人向け
ちなみに、僕もSTINGERを使っていた時に、備忘録も兼ねてSTINGERのカスタマイズ方法や小ネタを記事にしています。
これからSTINGERを使おうと考えている方は参考にしてみてください。
AFFINGER(アフィンガー)

AFFINGERはSTINGERの完全上位互換です。
そのため、STINGER系からAFFINGERへの移行は、とてもスムーズにできます。
STINGERと比べ、設定項目が格段に増えるので、やりたいことはだいたい出来るようになります。
ただ、設定項目が多すぎて、ブログ初心者には使いこなすのは難しいかも知れません。
実は、AFFINGERは『稼ぐサイトの設計図』というWordPressを運用する上で設定する内容や注意点が書かれたマニュアルの付属品という位置付けなんですね。
この『稼ぐサイトの設計図』はかなりおすすめです。
ブログ初心者だった自分にはとても勉強になりました。
売り込みたい商品や、明確にこういうサイトにしたいというビジョンを既に持っていれば、AFFINGERはおすすめのテーマと言えます。
逆に僕はそういうのが無かったので、しっくりきませんでした。
- STINGERの完全上位互換(STINGERからの移行が簡単)
- もちろんSTINGER同様にSEOに強い
- 設定項目が豊富で、プログラミングなしで何でもできる
- セットで「稼ぐサイトの設計図」が付いてくる
- やりたいことが明確でがっつりアフィリエイトをやりたい人向け
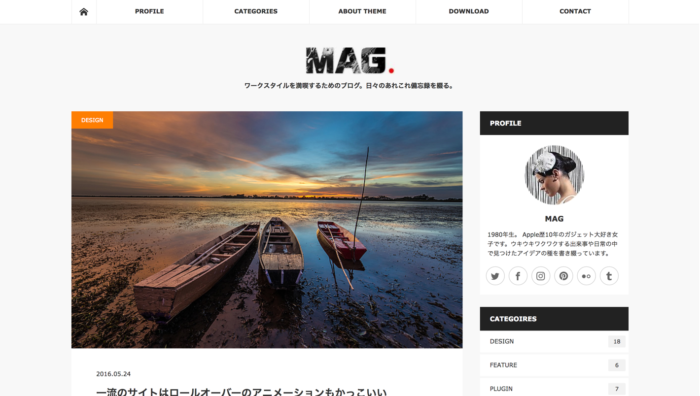
MAG(TCD036)

このMAGが3つめのテーマです。
とにかくシンプルでカッコいい見た目に惹かれて購入しました。
ただカッコ良すぎて、僕のブログのイメージとマッチしなかったんですよね(笑
ほぼ完成されたデザインのため、自由度は低いです。
むしろ、あんまり勝手に弄るなという制作者の声が聞こえてきそうな作りになっています。
僕のブログには相性はあまり良くありませんでしたが、デザイナー、写真家、アーティストなどのブログには絶対ハマると思います。
- デザイナーが作り込んだ美しいデザイン
- すでに完成されたデザインなので自由度は低い
- デザイナーや写真家のブログなどにはドンピシャ
最初は、僕自身がSE・プログラマーだったこともあって、WordPressなんて自分で全てカスタマイズ出来るっていう、変なプライドというか意地みたいなものがあったんですよね。
でも、いくらカスタマイズ出来ると言っても、それには時間が必要な訳で。
パソコンのデザインを修正すると、スマートフォンの画面が崩れてしまう。
じゃあ、処理をパソコンとスマートフォンで分岐しよう。
みたいなことをやっていたら、最初の1ヵ月があっという間に過ぎました。
テーマを変更する度にそんな作業をしていたので、トータルでかなりの時間を費やしたことになります。
こういうのが独学の辛いとこですねー。
成功してそうな人気ブログはみんなSTORKを使っていた
ある程度ブログを書くことにも慣れ、他の人のブログを見る余裕も出てきた頃に、ふとある事に気付きます。
成功してそうなブロガーや、読みやすいなと思ったブログが、みんな同じテーマを使っていることに!
調べてみると、すぐにそれがSTORKというテーマだと分かりました。


今もっとも勢いのあるブロガー、あんちゃさんの「らぶりりーす」やヒトデさんの「今日は社畜祭りだぞ!」もSTORKでブログを書かれています。
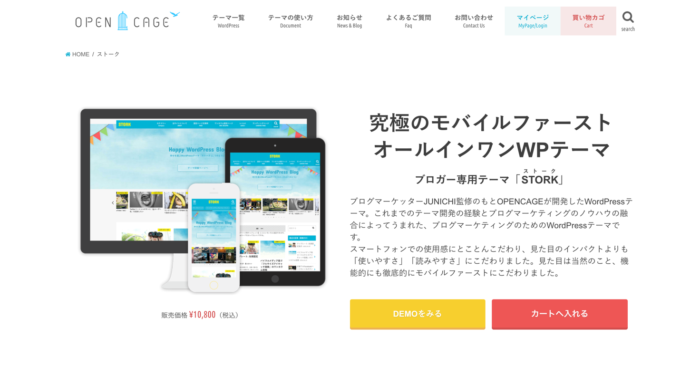
STORKを見つけたあとは、ほぼ即決で購入しました。
価格は10,800円でしたが、それで今まで抱えていたストレスが解消されるなら、決して高くは無いと思ったからです。
これによって、ブログのアクセスが伸びないのはワードプレスのテーマのせい(←ぜったい勘違い)と考えていた僕に、言い訳できる理由はなくなりました。
STORKを実際に使ってみた感想
購入したその日に、早速STORKを導入。
結論から言います。
冒頭にも書きましたが、めっちゃ満足しています。
設定も簡単で使いやすく、デザインもHTMLやCSSをいじらなくても最初からおしゃれ。
STINGERの時は1ヵ月掛かったのに、STORKでは1時間程度で全ての設定が完了できました。
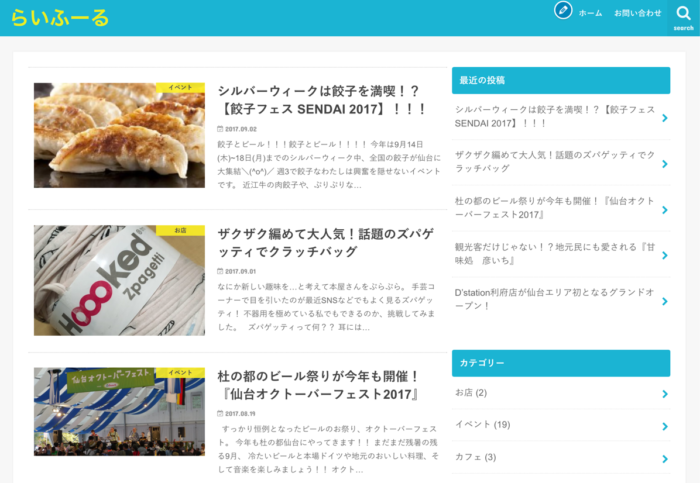
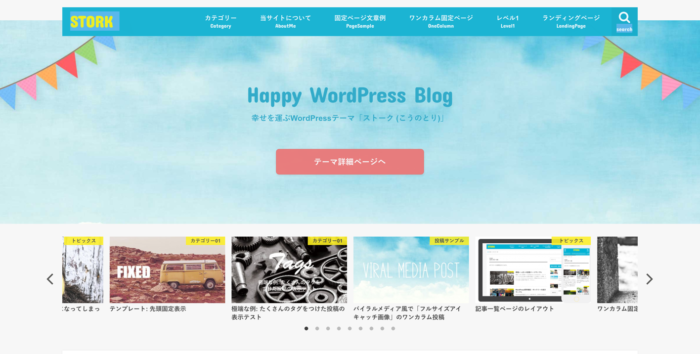
こちらがSTORKのテーマを有効化した直後のブログのトップページです。

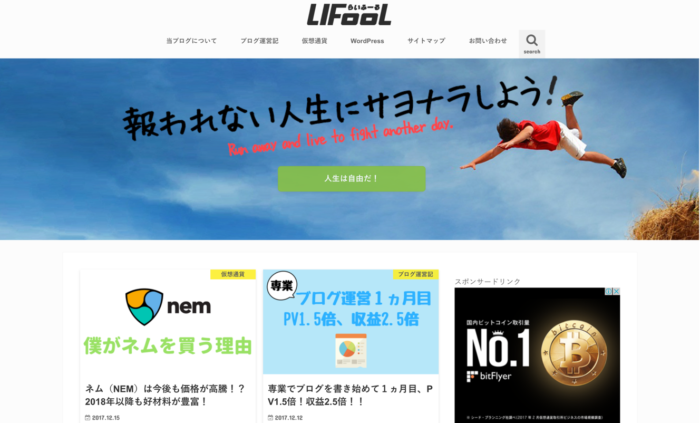
この状態からスタートして、たった1時間でこうなりました。

全て設定画面上でマウスを使ってポチポチしただけで、です。
面倒なプログラミングやコーディングは一切無しでこのクオリティ!

STORKのデモページ ![]() にあるような、スライダーメニューも簡単に表示できます。
にあるような、スライダーメニューも簡単に表示できます。
ロゴやヘッダーの背景画像は事前に用意していたものですが、あとはそれを画面上にパズルみたいに当てはめていく感じです。
ちなみに、ロゴなどの画像を作成する際は、よく『ココナラ ![]() 』を使っています。
』を使っています。
ちょっとした画像一枚から依頼できるので、とても便利ですよ。
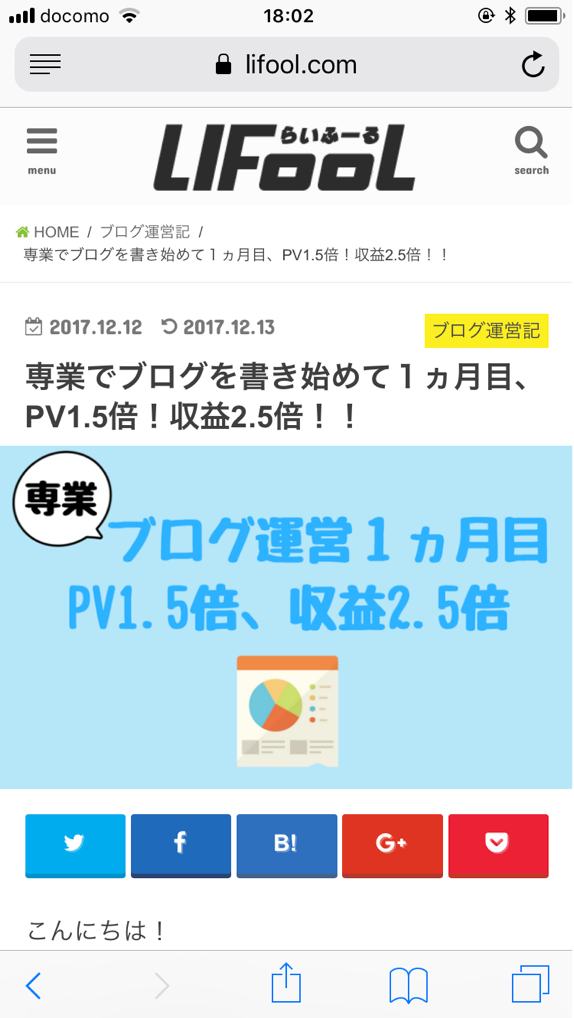
こちらがスマートフォンの画面。
スマホの表示も、モバイルファーストが売りなだけあって、とても見易いです。


文字の大きさや行間も絶妙。
デフォルトで付いてくるSNSのボタンもいい感じです。
パソコンとスマートフォンで、ヘッダーの背景画像を分けて設定できるのも地味に嬉しいです。
その上、アクセス解析の数値も向上しました。
顕著なところで言うと、テーマをSTORKにした直後からトップページのPVが変更前と比べ3倍になりました。
サイトのデザインが魅力的になったことで、このブログ自体に興味を持ってくれた方が増えたのだと思います。
さらに、クリック型広告のCTR(クリック率)がテーマを変える直前の3ヵ月平均と、変更後の1ヵ月の平均を比較したところ、約0.4ポイントも上昇しました。
まだ計測期間が短く、記事や状況も異なるのではっきりとしたことは言えませんが、テーマの変更が好影響を与えた可能性は高いと思います。
今のところ、本当に文句なしです。
もっと早く知りたかった。。。
STORKの特徴

上で伝えきれなかった部分もあるので、ここで改めてSTORKの特徴をまとめておきます。
数が多くなってしまったので、デザインと機能で分けてご紹介しますね。
STORKのデザインの特徴
- ブログの読者目線に立ち、デザインにとことんこだわっている
- パソコンだけでなく、スマートフォンの画面も作り込まれている
- 何も手を加えなくても、最初からお洒落なデザイン
- レスポンシブウェブデザインを採用
- グローバルメニューがとても見やすい
STORKの機能の特徴
- 最初からハイクオリティな、オリジナルSNSシェアボタンが表示できる
- 吹き出しや関連記事などの、豊富なショートコード
- ヘッダーにグローバルメニューを表示できる(スマホでは横スクロール可能)
- 注目させたい記事を、トップページ上でスライダー表示できる
- 豊富に用意されているボタン
- 豊富に用意されているウィジェット
- ランディングページ(ペラサイト)を作成できる
個人的なヒットは、デフォルトで付いてくるSNSのシェアボタンです。
どのプラグインよりも、ボタンのバランスが良く、かなり出来がいいです。
SNSとブログを絡めたい人には絶対おすすめです。
専用のプラグインを探したり、設定したりする手間と時間が省けますよ。
あと、見落としがちですが、ランディングページが用意されているのは個人的に嬉しかったですね。
意外と最初から実装されているテーマは少ない気がします。
STORKのメリットとデメリット
STORKのメリットとデメリットです。
ここまで褒めちぎってきたSTORKですが、実はデメリットもあります。
包み隠さずすべて書いていきます!
STORKのメリット
まずはメリットから。
- 難しい設定が不要で、ブログが簡単におしゃれで華やかになる
- 早い人なら1時間で設定可能。デザインを気にせずすぐにブログに専念できる
- 「モバイルファースト」な設計でスマホからも非常に見やすい
- 使っている人が多いのでカスタマイズや問題解決事例が豊富
- 購入から30日間の無料メールサポートがあるので、初心者でも安心
- 10,800円という価格は、他の有料テーマと比べると手頃
特筆すべきは、何と言っても使いやすさとお洒落なデザインです。
コードを書き込んだりプログラミングも不要なので、初心者でも安心して使えます。
最近はスマホの普及に伴い、アクセスも多くなっているのでモバイル表示がきれいなのも大きなポイントですね。
たまにSTORKユーザーが多いことに対して「個性がなくなる」とデメリットに挙げられている方を見かけます。
しかし、使用ユーザーが多いということは、信頼性と安定性の証であり、カスタマイズの事例やトラブルシュートの方法が見つけやすいため、僕としてはメリットでしか無いと考えています。
ブログを訪れる方は、オリジナリティのあるブログのデザインを見に来ているのではなく、オリジナリティのある記事を見に来ているわけで。
うわー、耳が痛い!
STORKのデメリット
こちらがデメリット。
- サイトの読み込みが遅い(重い)
- 複数のサイトでは使えない
- 細かなカスタマイズ前提には設計されていない
STORK唯一にして最大の弱点は、そのデザイン性からくる読み込みの重さです。
僕も高速化するためのプラグインを色々試してみましたが、STORKと高速化プラグインの相性が悪く、中々思うような結果は得られていません。
画面の表示速度は、CV(コンバージョン率)や直帰率に影響するため、ここを気にされる方にはおすすめはできません。
ただ、確かにツールなどを使って検証すれば違いは明らかですが、僕の体感ではそこまで遅いとは感じないレベルです。
STORKは基本的にはアップデートなどはありませんが、ここに関しては今後改善を期待したいところ。
他の2つに関しては、特に初心者にとっては大きなデメリットとはならないと思います。
まずはメインのサイトを軌道に載せるのが先決ですからね。
STORKの評判
TwitterなどでSTORKの評判を探してみました。
WordPressテーマ「SANGO」に変更したことにより広告収入が激減中。
特にアドセンスが半分くらいになった・・・
もう少し様子見て、元に戻らない様ならストークに戻すかな— ヨシダ@ブロガー (@netatank) 2017年10月3日
【WEB進捗】報告が遅くなりましたが、STORK(ストーク)アップロード完了し、ちまちまカスタマイズ中です。外見だけでなく、中身も見れば見るほど素敵・・・STORK万歳!#Stork #ストーク #WordPress #WordPressThemes pic.twitter.com/nb0a6wO8Mk
— たけのこ (@craft_takenoko) 2016年12月1日
これから色んな機能をワクテカしながら試すとしても、とりあえず見た目の格好良さで元はとれたかな(笑)あ〜もっと早く導入しておかばよかった…(´Д` ) #STORK #WordPress
— レミ@嫁にモテたい人 (@yomemote) 2016年7月12日
良い評判だけを探して挙げているのではなく、悪い評判はほとんど見つけられなかったです。
このことからもコスパで言ったら本当に最強クラスのテーマだと思います。
まとめ:STORKを使うなら絶対早い方がいい!
今回は、WordPressの有料の人気テーマ「STORK(ストーク)」についてまとめてみました。
冒頭にも書きましたが、最初は無料テーマでブログを始めるべきというのは間違いです。
結果的に必ず損をします。
一番怖いのは、無料テーマで始めてWordPressの設定のところで挫折してしまうことです。
実際、ブログを始めようと思って行動を起こしても、ブログを書き始める前に辞めてしまう人はかなりの数存在しています。
でもSTORKを使えば、すぐにブログを書き始められるので、そんな心配はしなくて大丈夫です。
仮に無料ブログでスタートできたとしても、途中でワードプレスのテーマを変更する作業はかなりしんどいです。
先行投資をケチったおかげで、何日も無駄な作業をするハメになり節約したつもりが返って高くついてしまいます。
僕がそうでした。
長く付き合っていく自分の大切なブログなので、STORKで気持ちよく書きはじめましょう!
以下から、STORKのデモページで実際の画面や操作感を確認できます。
最後まで読んでいただきありがとうございました。
この記事が少しでもお役に立ちましたらシェアしてもらえると嬉しいです。























コメントを残す