EWWW Image Optimizerとは
「EWWW Image Optimizerは」、Webサイトにアップロードした画像を自動で最適なサイズに圧縮してくれるプラグインです。画像を最適化することで画像の容量を小さくすることができます。
WordPressで投稿する記事の量が増えてくると、自然と扱う画像の枚数も増えてきます。画像ファイルはブログを運営する上で欠かせませんが、多すぎるとサイトの表示速度を低下させてしまうという問題もあります。サイトの表示速度が遅いと、ユーザビリティが下がり、離脱率が増えてしまうばかりか、SEO的にもマイナス評価を受けてしまう原因となってしまいます。
この「EWWW Image Optimizer」を使って画像を軽量化すれば、データ通信量が減るのでWebサイトの表示速度の向上が見込めます。写真を多く扱うWebサイトでは特に有効です。使い方も簡単で、非常に便利なプラグインですのでぜひ活用しましょう。
注意点として、プラグインの中でexec関数が使われており、サーバーによってはこの関数が非対応のため、正常に動作しないケースがあるようです。
このブログはエックスサーバー ![]() で運用していますが、今のところ問題なく動作しています。
で運用していますが、今のところ問題なく動作しています。
目次
スポンサードリンク
EWWW Image Optimizerの特徴
「EWWW Image Optimizer」の特徴です。
- 画像をアップすると自動でファイルサイズを圧縮してくれる
- 過去にアップした画像も一括で圧縮できる
- 画像を圧縮する処理が早い
- 画像の圧縮レベルは管理画面で設定できる
- 管理画面が全て日本語
EWWW Image Optimizerのインストール
まずは「EWWW Image Optimizer」をインストールしましょう。
WordPressの管理画面の「プラグイン」ページから「新規追加」をクリックします。

画面右上の検索ボックスに「EWWW Image Optimizer」と入力して検索します。

検索結果に表示されますので「今すぐインストール」をクリック。

インストールが完了したら「有効化」をクリックします。

EWWW Image Optimizerの設定方法
このプラグインの管理画面は下記の場所にあります。
WordPress管理画面 > 設定 > EWWW Image Optimizer

管理画面で設定すべき点は、たった1箇所です。
「変換設定」タブを選択し、「コンバージョンリンクを非表示」にチェックを入れます。

コンバージョンリンクを非表示
チェックを入れます。それによって「EWWW Image Optimizer」のデフォルト機能である、「png」を「jpg」に変換したり、「jpg」を「png」に変換する機能を無効にできます。この機能が有効になっていると、拡張子の異なる画像が勝手に複製されたり、予期せぬ拡張子の変換で画質のクオリティまで低下してしまう可能性があるためです。
EWWW Image Optimizerの使い方
続いて「EWWW Image Optimizer」の使い方を解説していきます。
「EWWW Image Optimizer」はアップロードした画像を自動で圧縮してくれるので、基本的に何もする必要はないのですが、プラグインを導入した直後だけ、すでにアップロードしてあった画像を圧縮する必要があります。
WordPress管理画面 >メディア > 一括最適化 と選択してください。

「最適化されていない画像をスキャンする」を選択してください。

「最適化を開始」というボタンが表示されますのでクリックします。
クリックするとテーマ内に存在する画像を圧縮する処理が開始されます。

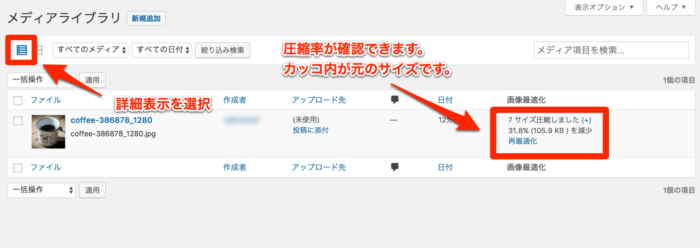
それでは実際に画像の圧縮状況を確認してみましょう。
以下の場所から確認ができます。
WordPress管理画面 >メディア > ライブラリ

ライブラリでは画像の一覧が表示されます。
一覧の表示形式を「詳細表示」に変更すると、画像の一覧の右側に圧縮率と元の画像サイズが表示されているはずです。ここから画像ごとの圧縮状況を確認することができます。

実際に試してみると分かりやすいのですが、このプラグインを使って画像を圧縮したからと言って、基本的に画質が目に見えて落ちるということはありませんので安心してください。
以上で「EWWW Image Optimizer」の設定は完了です!
お疲れ様でした。
最後まで読んでいただきありがとうございました。
この記事が少しでもお役に立ちましたらシェアしてもらえると嬉しいです。
【こちらの記事もおすすめです!】
































[…] EWWW Image Optimizer EWWW Image Optimizerの解説は以下がわかりやすいです。 https://lifool.com/wordpress-ewww-image-optimizer/ […]
[…] EWWW Image Optimizer 画像圧縮プラグイン。導入。設定参考サイト […]
[…] EWWW Image Optimizerの使い方と設定方法 […]
[…] 解説 https://lifool.com/wordpress-ewww-image-optimizer/ […]