「STINGER8」を導入すると、デフォルトでSNSで記事をシェアするためのボタンが表示されます。しかし、デフォルトのSNSボタンは、かなり簡素な作りになっていますので、シェアするメディアを増やしたい場合や、カスタマイズを行いたいときは、プラグイン等が必要になってきます。
ただ、プラグイン等を使ってSNSボタンを表示させると、デフォルトのSNSボタンと二重で表示されることになってしまいます。
ということで、この記事では、「stinger8」のデフォルトで表示される、SNSボタンを削除する方法をご紹介します。
記事ページと、トップページで、それぞれ対応する必要がありますので、まずは記事ページの方から解説していきます。
スポンサードリンク
記事ページからSNSボタンを削除する
STINGER8からSNSボタンを削除するには、テーマのphpファイルも少しだけ修正する必要があります。
その場合は、必ず、子テーマの方を修正するようにしましょう。子テーマの導入方法や使い方につきましては、別の記事で解説していますので、参考にしてください。
すでに子テーマの導入が完了している場合は、早速、phpファイルを修正します。
以下の画面から、phpファイルを修正することができます。
WordPress管理画面 > 外観 > テーマの編集
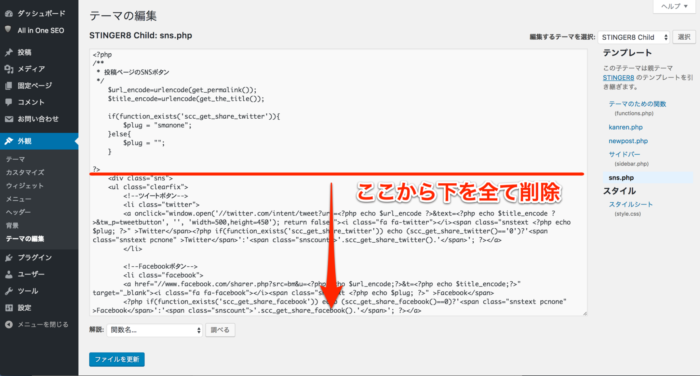
テーマ編集画面が表示されますので、画面右上で、「STINGER8 Child」が選択されていることを確認できたら、その下の方から「sns.php」をクリックして、実際に編集していきます。
ここに、「sns.php」が表示されていな場合は、子テーマにphpファイルを追加してあげる必要があります。追加方法につきましては、こちらの記事を参考にしてください。
>STINGER8のインストールと子テーマの導入方法 – 子テーマの使い方
編集する箇所は、下の画像で赤線を引いた場所から下を削除します。

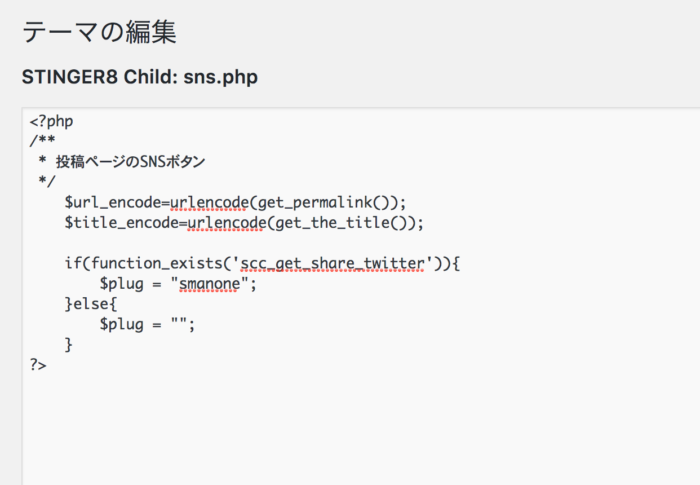
削除すると、こんな感じになっているはずです。

変更が完了したら、「ファイルを更新」をクリックして保存します。
ファイルの更新が完了したら、実際にWebサイトの記事ページを確認してみてください。
記事ページでSNSボタンが消えていれば、成功です。
トップページからSNSボタンを削除する
続いて、トップページからSNSボタンを削除する方法です。
方法はほとんど一緒で、記事ページは「sns.php」からボタン表示のコードを削除しましたが、トップページは「sns-top.php」で同様にボタン表示のコードを削除します。
削除の手順は、上で解説した「記事ページからのSNSボタン削除」の手順の「sns.php」を「sns-top.php」に置き換えるだけとなりますので、同じように進めてください。
以上で、全ての設定は完了です。
お疲れ様でした!
【こちらの記事もおすすめです!】

















[…] stinger8」で再度検索したらこちらの記事が出てきた。 […]
[…] (9)のサイトを参考に、Twitter以外のSNSボタンを削除。文字を消去するだけなのに少し緊張。 […]