Googleの検索結果に画像だけのページがインデックスされてる!?
なんだこれ・・・?
よくよく確認してみると、どうやらこれまでWordPressのメディアにアップロードしていた画像だけのページが、Googleにインデックスされてしまったみたい。
こんなページ。

こんな薄っぺらいページ、SEO的にもマイナス要因にもなりかねないですよね。
何と言っても、せっかくサイトを訪問してくれた人に申し訳ない。
原因については思い当たる節もあったので、少しソースをいじることになりましたが、解決することができました。
ということで、このような状態に陥ってしまった原因と、その対策方法をご紹介していきます。
同じような状況に悩まされてるようでしたら、参考にしてみてください。
目次
スポンサードリンク
画像はアップロードしたタイミングでページが生成される
あまり知られていないかも知れませんが、WordPressはアップロードした画像のページを裏で自動生成しているんです。
リンク先のURLは、WordPressの管理画面の「メディア」から確認もできます。

「パーマリンク」が画像ページのURLになっています。
基本的にはGoogleにインデックスされないページなので、まったく意識しなくて問題ないです。
画像ページがインデックスされた原因
原因は、完全に自爆です(汗)
このサイトでは、XMLサイトマップはプラグインの「Google XML Sitemaps」で生成しています。
先日、サイトマップ関連で検証したいことがあって、他のプラグインをいじったりして色々と試していたのですが、「All in One SEO Pack」のXMLサイトマップ機能に落とし穴がありました。
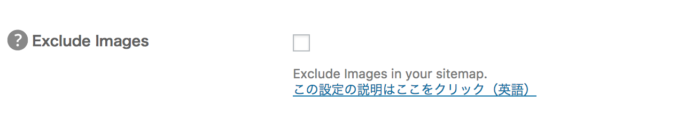
「All in One SEO Pack」の最近のアップデートで、XMLサイトマップ機能に追加されたこの項目。

「Exclude Images」。
直訳すると「画像を除外する」。
そのまんま。
ここにチェックを入れないと、
画像ページをクロール対象とするサイトマップが作られてしまいます。
今回は、これをチェックしないで生成したXMLサイトマップをSearch Consoleに追加してしまったことが原因です。
サイトのジャンルや構成、使い方によっては有効だとは思うのですが、大部分の人には不要な機能だと思います。
デフォルトがチェック有りでいいのに。。。
「All in One SEO Pack」のXMLサイトマップ機能を使っている方は気をつけてくださいね!
解決方法
解決するための方法はいくつかあると思うのですが、今回のポイントは以下の2つです。
- 全ての画像ページを一発で対応したい
- プラグインに頼らない(知らないところでの予期せぬ影響が怖い)
それでは早速解説していきます。
画像ページを404にする
僕が選択したのはこの方法です。
単純に、画像ページ全てで404エラーを返却すれば、Googleのインデックスからも消えるはず。
この方法なら、プラグインを一切使わずに一発で対応できそう。
おまけに、万が一同様の状態に陥ったとしても、追加で対応は不要です。
404エラーを大量発生させて、SEO的に問題ないの!?
と思った方もいるのではないでしょうか?
実は、404エラー自体はSEOに影響がないんです。
404 エラーがそのサイトの Google 検索結果での掲載順位に影響を与えることはなく、エラーを無視しても問題はありません。
Search Consoleのヘルプにも、しっかり明記されていますので安心してください。
画像ページだけを全部404エラーにする方法
まず、画像ページ表示の仕様について簡単に説明をしておきます。
画像ページのテンプレートファイルは以下のような順番で自動的に選択されて表示されています。
- MIME_TYPE.php(image.php、video.php、audio.php、application.php、その他 MIME type の最初の部分のファイル名)
- attachment.php
- single.php(記事ページのデフォルト)
- index.php
MIME_TYPE.php、attachment.phpがないテーマであれば、single.phpが自動で選択されます。
つまり、MIME_TYPE.phpかattachment.phpを強制的に404エラーページに流してやれば良いということになります。
これで記事ページや固定ページなどに影響を与えず、画像ページだけを404エラーにすることができます。
ということで今回は、attachment.phpを404エラーにする処理を追加します。
ちなみに、attachment.phpが存在しないテーマでも、新規でファイルを作る必要はないです。
方法は、functions.phpに以下の様な処理を追加するだけ!
厳密に言うと、ページが完全に消去されたことを示す「410エラー」を返却した方が良いのかもしれませんが、今回は404のエラーコードをセットしています。
ただ、どちらをセットしても差はほとんどないと思います。
404と410の違いについては、英語版のGoogleウェブマスター向け公式ヘルプフォーラムでGoogle社員のJohn Mueller(ジョン・ミューラー)氏がクローラーの挙動を確認して回答してくれていますので、参考にしてみてください。
私たちは、410を404とほんの少しだけ区別して現在は扱っている。上で述べたよう404を見たときは特にそれが永久的な削除なのかを確かめようとすることがときどきある。410のHTTPステータスコードを見たときはそうする必要はない。実際問題として、ほとんどのサイトにとってはその違いはごく小さなものだ。
URLが410を返したときは、それでも依然として404か410を返すかを確認するためにときどきクロールするかもしれない。
410のHTTPステータスコードを出せなかったとしてもそれで構わない。重大なことではない。
今すぐにインデックスされたURLを消したい場合
今すぐにGoogleのインデックスから消したい!
という場合は、Search Consoleを使いましょう。
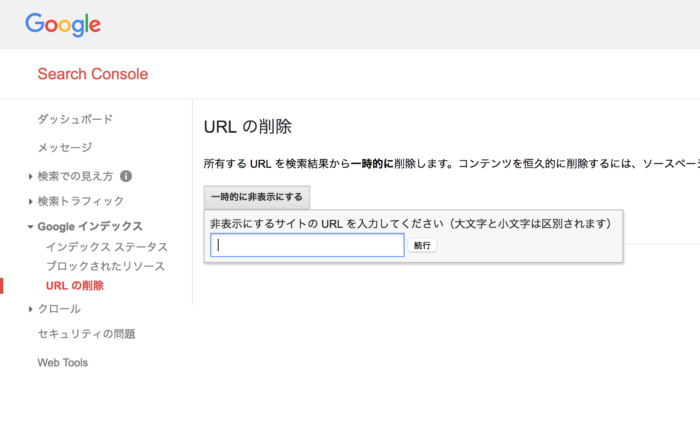
まず、Serch Consoleを開いて「Googleインデックス」にある「URLの削除」を開きます。
続いて「一次的に非表示にする」ボタンをクリックして入力ボックスを表示。
ボックス内に削除したいページのURLを入力し「続行」をクリックします。

このあと、しばらくすると該当のページが検索結果から削除されます。
僕はSearch Consoleから削除依頼を出していませんが、これで1ヶ月くらい様子をみたいと思います。
以上となります!
2017/10/30追記
今回の処理を追加した直後は、1日30〜40件くらい404ページへのアクセスがありましたが、一週間で1、2件ほどに落ち着いてきました。
思ったより早くGoogleのインデックスから消えてくれました。
最後まで読んでいただきありがとうございました。
この記事が少しでもお役に立ちましたらシェアしてくれると嬉しいです。





























管理人様
こんにちは。
functions.phpの末尾に処理を追加しても、写真の大量インデックスの問題を解決できません。
functions.phpの先頭、末尾、末尾1行空け、末尾2行空けなどもやってみましたが一緒です。
書き込み場所が悪いのでしょうか。
本ページに従ってfunctions.phpに処理を追加した結果、wordpressにアクセスできなくなりましたが、後にfunctions.phpを元に戻し、今はアクセスできる様になっています。
アドバイスいただければ幸いです。
しんすけ様
らいふーるをご覧いただき、ありがとうございます。
wordpressにアクセスできなくなってしまったと言うことは、PHPのエラーが出ているためだと思われます。
エラーの原因として考えられるのは、
・wordpressのテーマが影響している
・ソースコードのコピペで失敗している
あたりです。
今回のカスタマイズはwordpressの基幹部分を調整しているものなので、
テーマによってエラーが発生する可能性は低いはずですが、ゼロでは無いです。
可能であれば、一時的にテーマを変更して試してみるのも良いかもしれません。
ちなみに、こちらで動作を確認しているテーマは、stinger系とstorkです。
念のため、追加コードが一字一句漏れなくコピペされているかも確認してみてください。
それでも上手く動作しない場合は、ソースをコピペした後に出るエラーの内容を確認するのが、解決への近道だと思います。
エラーの内容の確認方法は、レンタルサーバー会社で方法が異なるので、マニュアルなどを確認してみてください。
問題への直接的な回答でなくて申し訳ありませんが、
お役にたてばうれしいです。
今後ともよろしくお願いいたします。
ひでほい様
ご回答ありがとうございます。
その後、functions.phpの末尾に本記事のコードを貼り付けることで、写真記事を選択したら「お探しの記事が見つかりませんでした」と表示されるようになりました。
functions.phpの末尾そのまま貼り付けるのではなく、一番下の行にある「?>」の2文字を削除してから貼り付けることがポイントでした。
もしかしたらfunctions.phpをいじる上で基本的なことだったのかもしれませんが、色々試した結果これで対処ができました。
今は気づいていないだけで、何か他に影響が出ている可能性はゼロではありませんが、今の所悪影響は確認されていません。
本ページのコードが役に立ちました。
ありがとうございました。
[…] 【WordPress】メディア、画像ページをインデックスから削除する方法 […]
[…] いただいたサイトにかかれている通りに設定をしてみました。 […]
[…] それをしないと永遠に画像だけのページが生まれ続けます。(こちらのサイトを参考。ただし404エラーの部分は効果がなかったので後述のサイトを参考にすること) […]