この記事では、WordPressテーマである「stinger8」を使って、メインカラムやサイドバーのサイズ(幅)を変更する方法を解説していきます。
CSSを変更するだけで、簡単に変更することができます。
スポンサードリンク
メインカラムの幅のサイズを変更する
まずは、メインカラムのサイズを変更します。
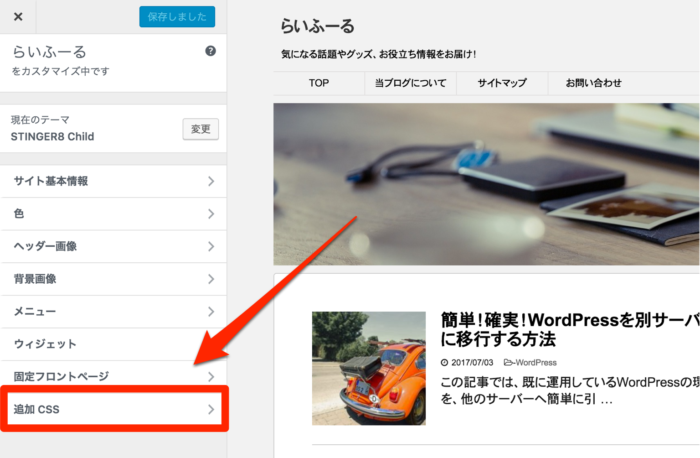
サイズを変更するには、CSSへ記述を追加する必要があります。CSS変更は以下の画面から行えます。
WordPress管理画面 > 外観 > カスタマイズ
以下の画面が表示されたら、「追加 CSS」をクリックします。

「追加 CSS」に、以下のコードを追加します。
コピペすると簡単です。
/*メインカラムの幅*/
#wrapper{
max-width: 950px;
}
貼り付けたら、「保存して公開」をクリックして変更を保存します。
これで、メインカラムのサイズが変わったはずです。
幅の調整は、max-widthを好みのピクセル数で設定してください。
画面のチェックは、スマートフォンの画面も忘れずにチェックしましょう。
サイドバーの幅のサイズを変更する
続いて、サイドバーのサイズを変更します。
サイズを変更するには、メインカラム同様にCSSへ記述を追加する必要があります。CSS変更は以下の画面から行えます。
WordPress管理画面 > 外観 > カスタマイズ
以下の画面が表示されたら、「追加 CSS」をクリックします。
「追加 CSS」に、以下のコードを追加します。
コピペすると簡単です。
/*サイドバーの幅を変更*/
#contentInner {
float: left;
width: 100%;
margin-right: -336px;
}
#side .st-aside {
float: right;
width: 310px;
padding: 0px;
}
貼り付けたら、「保存して公開」をクリックして変更を保存します。
これで、サイドバーのサイズが変わったはずです。
幅の調整は、contentInnerのmargin-rightやside .st-asideのwidthのピクセル数を設定してください。
画面のチェックは、スマートフォンの画面も忘れずにチェックしましょう。
カラム幅とサイドバーの幅の調整について
トップページやスマホの画面のカラム幅とサイドバーの幅の微調整については、アイキャッチ(サムネイル)画像の大きさやpaddingも調整する必要があります。
アイキャッチのサイズ設定につきましては、こちらの記事で詳細を解説していますので参考にしてください。
STINGER8でアイキャッチ(サムネイル)の画像のサイズを変える方法
以上で、設定は完了です。
お疲れ様でした!
最後まで読んでいただきありがとうございました。
この記事が少しでもお役に立ちましたらシェアしてもらえると嬉しいです。
【こちらの記事もおすすめです!】




















コメントを残す