先日、ついにこのサイトも常時SSL化(全体https化)させました。
やってみたら意外と簡単だったので、手順を記事にまとめておきます。
よかったら参考にしてください。
目次
スポンサードリンク
今は個人ブログでもSSL化が必要な時代
このページに辿り着いた方は、もうすでにWebサイトのSSL化をする気満々だと思いますが、なぜ今SSL化が必要なのかについて少し書きたいと思います。
簡単に言ってしまうと、ここ最近になって、SSL化することによって得られるメリットが増え、デメリットが減ったことが大きな理由です。
それでは、実際にメリットとデメリットを挙げてみます。
少し前までのSSL化のメリット・デメリット
<メリット>
・セキュリティの強化
・サイトの信頼性の向上
・アクセス解析でのリファラーの精度向上
<デメリット>
・サイトのパフォーマンスの低下
・アフィリエイトASPがSSL非対応でアフィリエイトリンクが貼れない
現在のSSL化のメリット・デメリット
<メリット>
・SEOへの好影響
・パフォーマンスの向上
・セキュリティの強化
・サイトの信頼性の向上
・アクセス解析でのリファラーの精度向上
<デメリット>
・一部のアフィリエイトASPがSSL非対応(大手に追随して順次対応していくはず)
ご覧のように、過去にデメリットだったSSL化による、パフォーマンスやレスポンスの低下が新しいプロトコルの登場により、逆に高速化を期待できるようになりました。
また、SEOにも影響を与える要素となったことも、非常に大きなポイントです。
こちらの記事でも、より詳しく解説していますので、よかったら参考にしてください。
常時SSL化(HTTPS化)する方法と手順
WebサイトのSSL化を導入する際は、早ければ早いほど良いです。
なぜならば、サイトの規模が大きくなるほど、SSL化するための作業が増えるからです。
こちらが、SSL化の手順です。
<SSL化までの流れ>
- サーバーの設定
- WordPressの設定変更
- リダイレクト設定
- Webサイト内のリンクの置き換えと動作チェック
- Googleアナリティクスとサーチコンソールの設定変更
それでは、各項目ごとに解説していきます。
レンタルサーバーは「エックスサーバー」、WordPressテーマは「STINGER8」を使って解説していきます。他の環境でもやることは同じなので、置き換えて操作してください。
「エックスサーバー」は独自SSLが無料で提供されており、設定もとても簡単に行えます。
月額900円〜という価格帯では申し分ない性能も備えていますので非常におすすめのレンタルサーバーです。
また、すでに記事を書いている場合は、作業の前に、万が一に備えWordPress全体のバックアップをとっておくことをおすすめします。
プラグインを使えば簡単にバックアップが可能ですので、まだプラグインを導入していない場合はこちらの記事を参考にしてください。
【2017最新版】BackWPUpの設定方法(STINGER8対応WordPressプラグイン)
1.サーバーの設定
まず、エックスサーバー ![]() のトップページから「サーバーパネル」へログインします。
のトップページから「サーバーパネル」へログインします。
「会員ID」と「パスワード」を入力してサーバーパネルへログインしましょう。

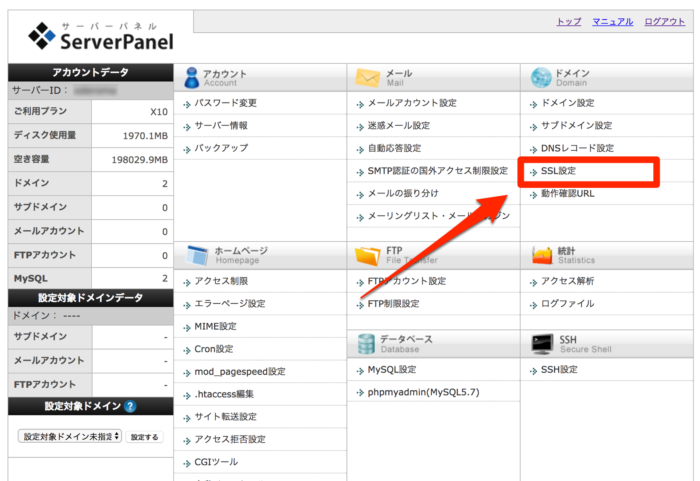
サーバーパネルへログインしたら「SSL設定」をクリックします。

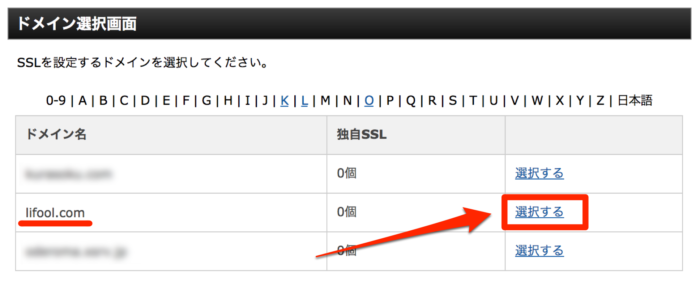
「SSL化」をしたいドメインの「選択する」をクリックします。

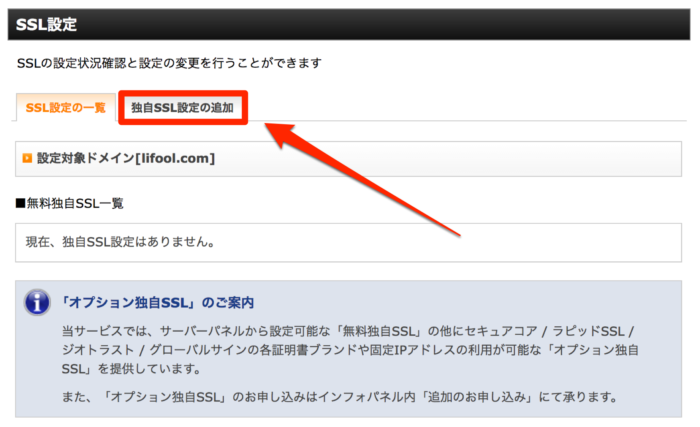
「独自SSL設定の追加」タブをクリックします。

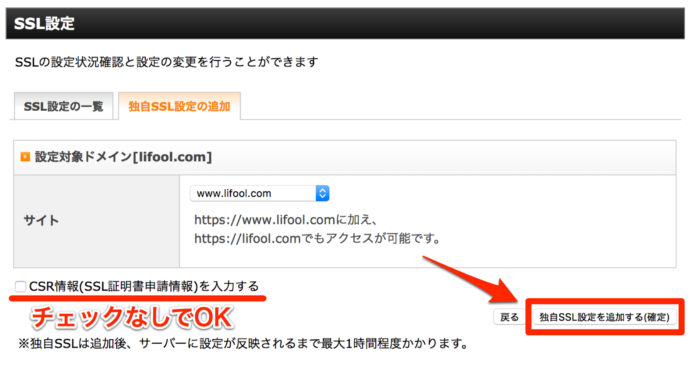
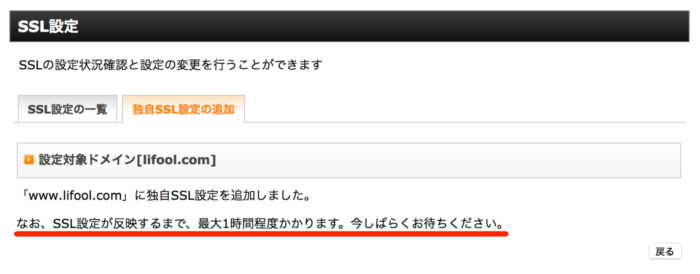
「独自SSL設定を追加する(確定)」をクリックします。wwwが付いていますが問題ないです。「CSR情報」にはチェックしなくて大丈夫です。

この画面が表示されれば、サーバーの設定は完了です。
実際にhttpsのアドレスにアクセス出来るようになるには、30分〜1時間ほどかかります。待っている間に、他の作業をやってしまいましょう。

2.WordPressの設定変更
続いて、WordPressで設定しているサイトのURLを「http」から「https」に変更します。
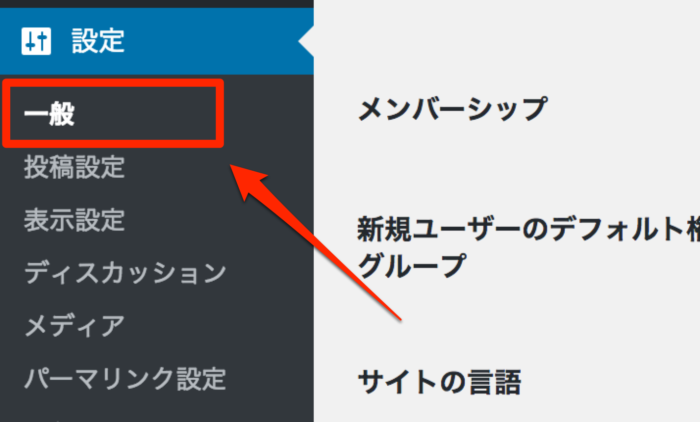
WordPress管理画面の「設定」の「一般」ページに移動します。

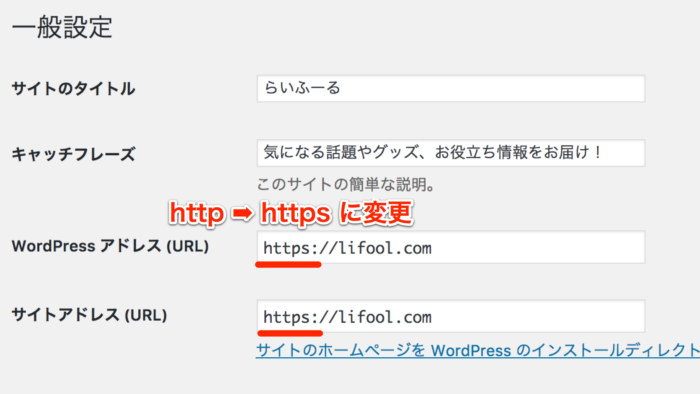
「WordPress アドレス(URL)」と「サイトアドレス(URL)」を「https」から始まるURLに変更します。

「変更を保存」をクリックします。

以上で、WordPressの設定は完了です。
3.リダイレクト設定
次に、サイトのリダイレクト設定を行います。
リダイレクト設定とは、転送設定のことです。「http」から始まるURLへアクセスがあった場合に、「https」の方へ自動で転送してくれるようにするための設定です。
Webサイトのhttps化が完了しても、httpのサイトもまだ残っています。
httpのサイトは完全に消える訳ではなく、両方存在する状態となるため、この転送設定が必要になるのです。
設定は、エックスサーバーの管理画面から「.htaccess」ファイルに転送用コードを書き足します。
もし他のサーバーを使っており、「.htaccess」の編集方法がわからない場合などは、WordPressのプラグインを使った転送方法もあります。その際は「Simple 301 Redirects」というプラグインがおすすめです。
それでは、早速「.htaccess」ファイルを編集していきましょう。
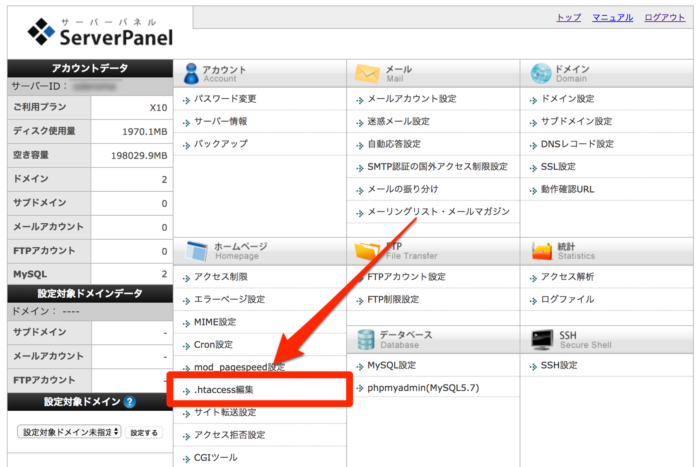
まずは、エックスサーバーの「サーバーパネル」にログインして「.htaccess編集」をクリックします。

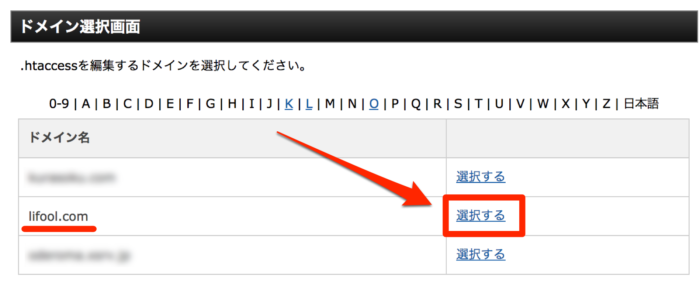
該当するドメイン名の「選択する」をクリックします。

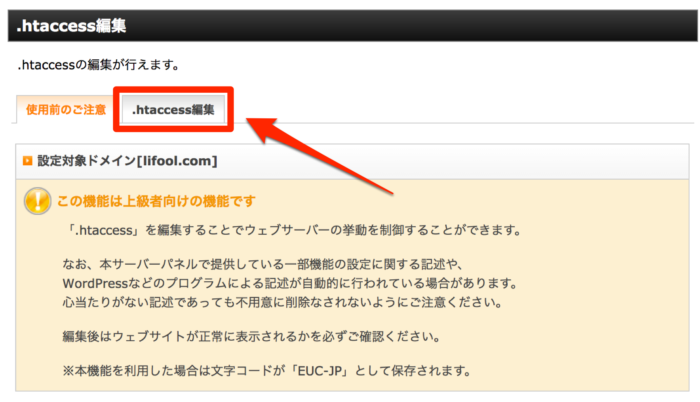
「.htaccess編集」タブをクリックします。

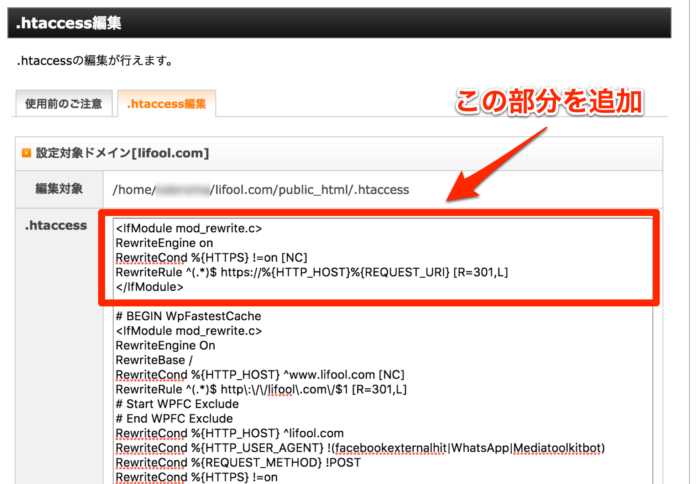
「.htaccess」の先頭部分に下記のコードを貼り付けてください。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>

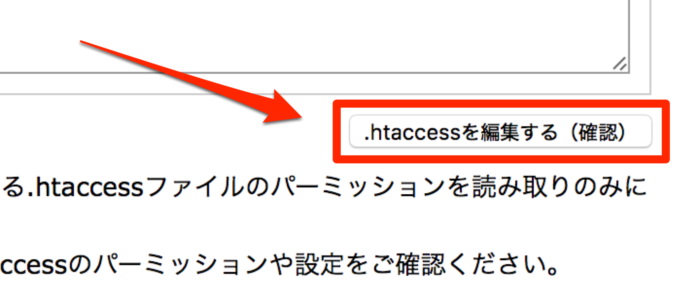
「.htaccessを編集する(確認)」をクリックします。

「.htaccessを編集する(確定)」をクリックします。

「.htaccessを編集しました。」と表示されれば成功です。

以上で、「.htaccess」ファイルへのリダイレクト設定は完了です。
実際にhttpのサイトにアクセスして、httpsに転送されれば成功です。
もし、正しく転送されなかったり、表示異常などが発生した場合は、「.htaccess」ファイルを正しく更新できていない可能性がありますので、「.htaccess」ファイルを最初の状態に戻して、もう一度やり直してみてください。
4.Webサイト内のリンクの置き換えと動作チェック
記事のリンク置き換え
ここまでは、サイトのSSL化を設定してきました。
しかし、実際にサイト内ので使用されている、リンクや画像のURLは置き去りにされたままなんです。つまり、内部リンクや画像のパスのURLを「http」から「https」に置き換えてあげる必要がある訳です。
これを手作業でやるのは大変ですよね?
でも安心してください!プラグインを使えば記事内のURLを簡単に置換できます。
使うのは「Search Regex」というプラグインです。
今回はURLの置換で使いますが、他にも色々な使い道があります。
より詳しい使い方は、こちらの記事で解説しています。
【2017最新版】Search Regexの使い方(STINGER8対応WordPressプラグイン)
プラグインをインストールしたら、
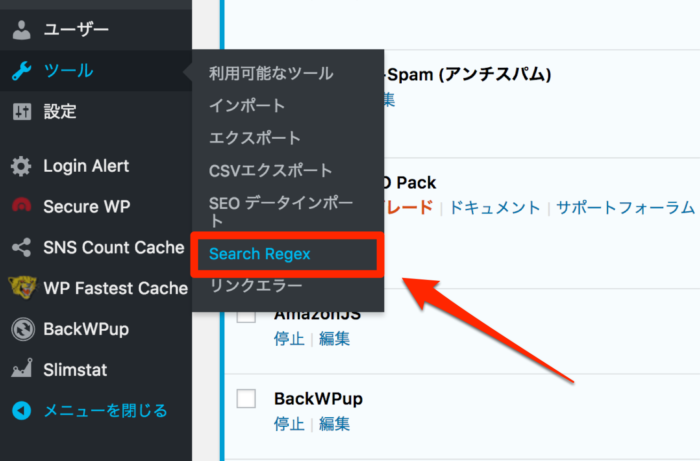
WordPress管理画面 > ツール > Search Regex から使うことができます。

画面は英語表記なのですが、さほど難しくありません。
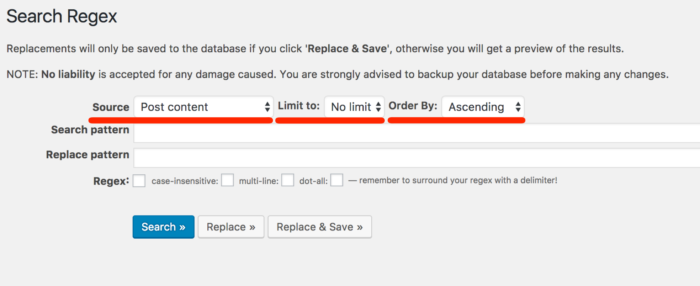
必要な設定項目について解説していきます。

Source
検索・置換の対象を指定します。今回は対象が記事の本文なので「Post content」を選択します。
Limit to
一度に置換する上限です。よほど記事数が多くない限り、無制限の「No limit」で問題ないです。
Order By
置換対象を検索した時の並び順を指定します。こちらも昇順の「Ascending」で問題ないです。
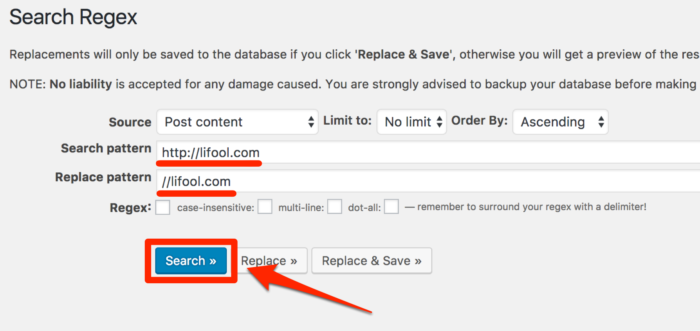
次に、「Search pattern(検索ワード)」と「Replace pattern(置換ワード)」を入力します。
今回は、下の画像のように入力しています。

置換後のURLはあえて、「https」を省いています。
もちろん、「https」を含めても動きますが、これには理由があります。
プロトコル(http・https)を指定しなければ、どちらでも柔軟に対応できるようになるんです。今回のように、置き換え作業中などは、特に便利です。
このURIの書き方はRFC3986で定義されており、正しい書き方なので安心してください。RFC3986の「4.2. Relative Reference」に載っていますので、詳しく知りたいかたは是非一読ください。
また、Googleが提供する公式のHTMLやCSSマニュアルである、Google HTML/CSS Style Guideの中でも、最初の方にこの書き方を推奨する記述があります。
では、実際に置換していきます。
「Search pattern(検索ワード)」と「Replace pattern(置換ワード)」を入力したら、「Search >>」をクリックします。
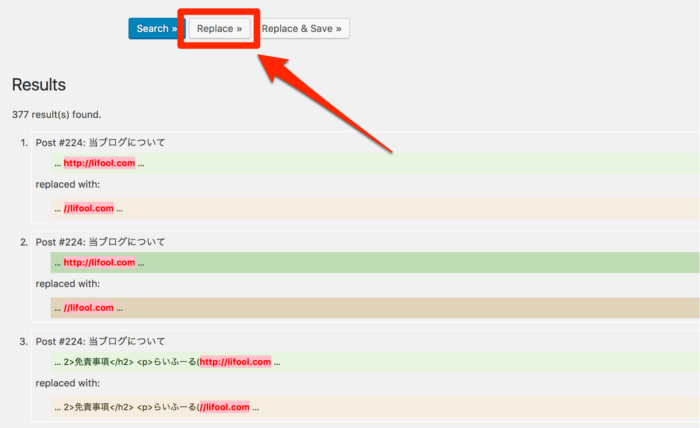
クリックすると、「Results」が表示され、下に置換対象が表示されます。

続いて、「Replace >>」をクリックします。
ここをクリックしても、まだ置換は実行されていません。置換前と置換後の文字列を表示してくれます。

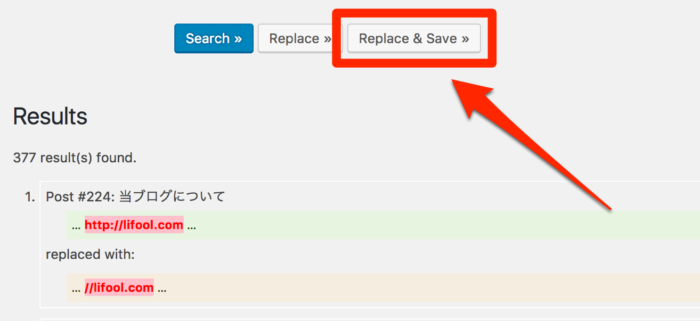
「Replace & Save >>」をクリックすることで、置換が実行されます。
置換後の文字列を確認して、問題がなければクリックしましょう。

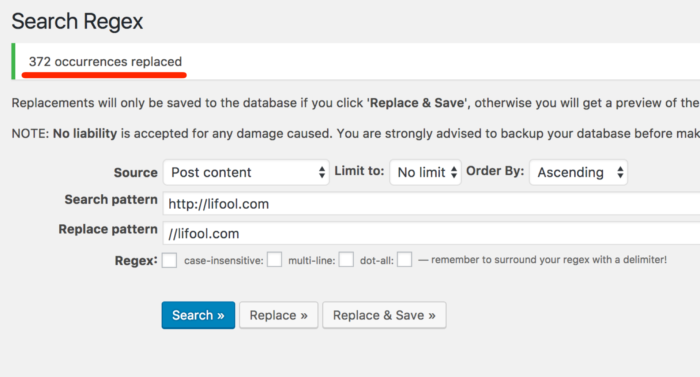
置換した文字列の数が表示されます。
これで置換完了です。

記事以外のリンクの置き換え
ここまでの作業で、記事内のリンクをhttpsに対応させることができました。
ブラウザで確認した際に、Chromeであればこのように表示さていればSSL化が成功した証です。

でも、おそらくは、まだこのようには表示されていないはずです。
それは、記事以外で使われている、内部リンクや画像のパスの設定が未完了だからです。
ちなみに、aタグで囲まれている、「外部リンク」はそのままでも大丈夫です。
しかし、「外部ソース」は対応が必要ですので、httpsに変更するか、削除をする必要があります。
こちらが、「外部ソース」の代表例なので心当たりがあれば確認してください。
- iframeなどによる外部サイトの埋め込み
- 商品リンクなどで使用している画像
- ブックマークレットを使用して作成した外部リンクの画像
- Flickrなど外部から読み込む画像サービス
外部ソースの対応が終わったら、内部リンクや画像のパスを修正していきます。
修正すべき箇所は、これまでにWordPressで設定した場所なので、個人差がありますが、私の場合はこの辺を修正しました。
- 外観 > ウィジェット
- 外観 > メニュー
- 右メニューで直書きしていた画像パス等
- ファビコン
この辺を修正しても、「保護された通信」と表示されなければ、対象のページを右クリックして「ページのソースを表示」からソースを開き、「https」に直っていない箇所を片っ端から修正していきましょう。
全て潰せば、きっと「保護された通信」と表示されるはずです。
動作確認をお忘れなく!
5.Googleアナリティクスとサーチコンソールの設定変更
最後にGoogleアナリティクスとGoogleサーチコンソールの設定を変更します。
こちらのツールの登録がまだの場合は、是非この機会に登録することをおすすめします。
今後、Webサイトを運営していく上で必ず必要になるツールです。
プラグインを利用して、簡単に登録ができますので、こちらのページからご覧ください。
【2017最新版】All in One SEO Packの設定方法(STINGER8対応WordPressプラグイン)
Googleアナリティクスの設定変更
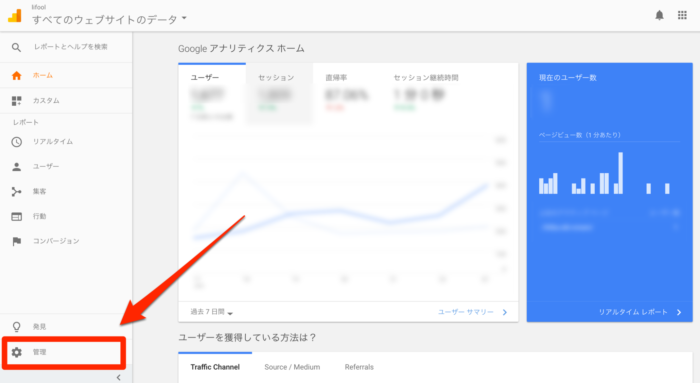
アナリティクスにログインし、画面の左下の「管理」をクリックします。

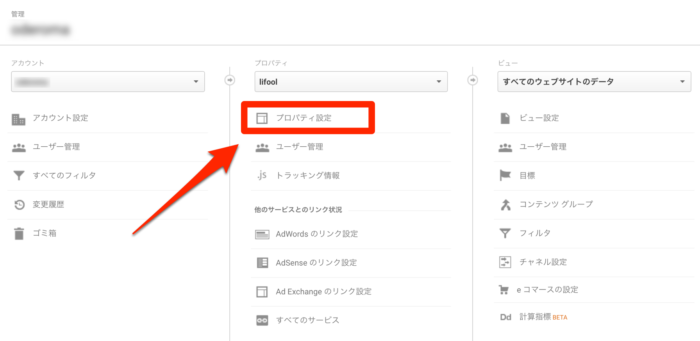
「プロパティ設定」をクリックします。

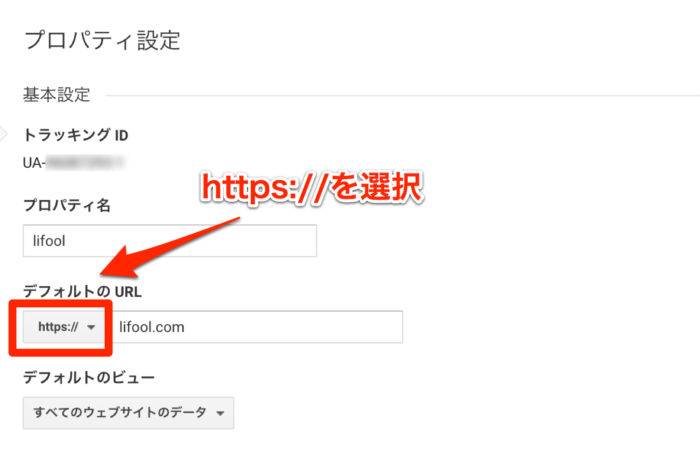
「デフォルトのURL」を「https://」に変更します。
変更したら「保存」をクリックします。

続いて、「管理」から「ビュー設定」をクリックします。

こちらも同様に「https://」を選択して「保存」をクリックします。

Googleアナリティクスの設定変更は以上で完了です。
Googleサーチコンソールの設定変更
なんとなくお気づきかもしれませんが、サーチコンソールの方は、新たなサイトとしての登録が必要になります。
方法は簡単です。サーチコンソールにログインしたら「プロパティを追加」からhttpsの新しいURLを追加するだけです。
詳細な登録方法は、こちらの記事を参考にしてください。
【2017最新版】All in One SEO Packの設定方法(STINGER8対応WordPressプラグイン) - Google Search Consoleへの登録と認証
これで、全ての設定が完了です!
お疲れ様でした。
まとめ
サイトの常時SSL化(https化)は、近いうちに必須となるはずです。
今でこそ、SEOでの影響は少ないですが、SSL化をしていないが為に、突然、サイトがマイナス評価を受けてしまう可能性だってあります。
設定変更はちょっと面倒であるがゆえ、敬遠されがちな作業です。しかし、サイト立ち上げ当初は対応しやすいため、早いうちにやっておくのが得策です。
一部のアフィリエイトASPが、SSL未対応のため、リンクを貼ると「安全でない」と表示されてしまうケースもありますが、いずれは全てのASPがSSLに対応するでしょう。
ぜひ早めにhttps化を行って、他のサイトとの差別化を計りましょう!
【こちらの記事もおすすめです!】


























コメントを残す