All in One SEO Packとは
「All in One SEO Pack」は、WordPressのSEO対策の設定を総合的に管理できるプラグインです。検索エンジンの巡回時の設定や、検索結果に表示される内容を最適化できます。
また、SEO対策に欠かせない要素である「XMLサイトマップ生成機能」、「ソーシャルメディア用のメタタグ生成機能」などもこのプラグインでカバーすることができ、複数のプラグインを導入する手間が省けるので非常に便利です。
設定画面がしっかり日本語化されているのもポイントです。ちなみに、細かなチューニング時に必要なオンラインマニュアルは英語表記となっています。
目次
All in One SEO Packのインストール
通常のインストール方法
まずは「All in One SEO Pack」をインストールしましょう。
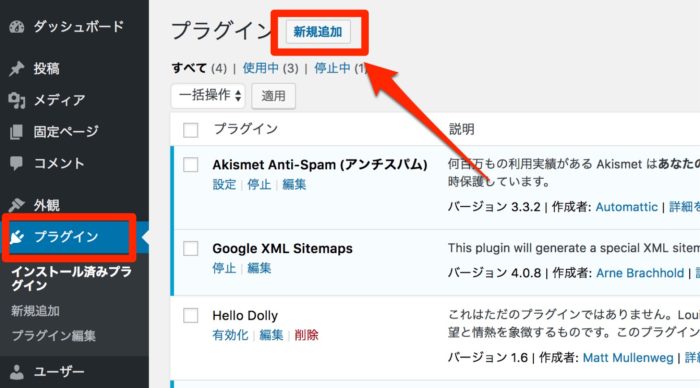
WordPressの管理画面の「プラグイン」ページから「新規追加」をクリックします。

画面右上の検索ボックスに「All in One SEO Pack」と入力して検索します。
(2017年6月時点でWordPressからの検索にはヒットしなくなっていました。ヒットしない場合は手動でプラグインをアップロードしてインストールする方法もありますので、下でご紹介します。)

検索結果に表示されますので「今すぐインストール」をクリック。

インストールが完了したら「有効化」をクリックします。

以下のような画面が表示されたら、インストール成功です。
WordPress管理画面の左メニューに「All in One SEO」という項目が追加されているはずですので「一般設定」をクリックしてください。

プラグインを検索できなかった場合のインストール方法
WordPressのプラグイン検索画面にプラグインが表示されなくても、プラグインが公開されていれば問題なくインストールが可能ですのでご安心ください。
プラグインを入手するために、WordPress公式サイトのプラグインページに行きます。
WordPress公式ページ - プラグイン All in One SEO Pack
ユーザー登録をしなくてもプラグインのダウンロードは可能ですので、画面右下の「ダウンロード」ボタンをクリックしてダウンドードしたファイルを任意の場所に保存します。

次に、WordPressのプラグイン新規追加画面にある「プラグインのアップロード」ボタンをクリックします。

先ほどダウンドードしたファイルをZIP形式のまま選択したら、「今すぐインストール」をクリックします。

インストールが完了すると、「プラグインを有効化」ボタンが表示されますのでクリックしてください。

以下のような画面が表示されたら、インストール成功です。
WordPress管理画面の左メニューに「All in One SEO」という項目が追加されているはずですので「一般設定」をクリックしてください。

設定項目は多いのですが、この記事に書いてある通りに進めていただければ全く難しくはないので、ご安心ください。
All in One SEO Packの設定方法
SEOの設定
一般設定
サイト全体のSEOに関わる設定です。
以下の画像の通りに設定してください。

Canonical URL
Canonical(カノニカル) とは、URLの正規化を意味し、この項目をチェックをしておくことにより、自動でcanonicalタグを挿入してくれます。
URLが異なる重複コンテンがある場合、Googleの検索エンジンにマイナス評価やペナルティを受けてしまう可能性がありますので、必ずチェックしておくようにしましょう。
以下のようなケースで特に有用です。
- 誤って内容の同じ記事を複数投稿してしまった
- wwwの有無で重複コンテンツとみなされてしまうようなケース
- 自分が書いた記事をコピペ記事として、第三者に公開されてしまった
- ブログやWordPressのテーマによって、同一記事がカテゴリごとに別URLとなる場合
例1://lifool.com/news/記事①.html
例2://lifool.com/soprts/記事①.html
ページネイションをCanonical URLsにしない
ページネイションとは、いわゆる「ページ送り」のことです。
長い記事を複数のページに分けたり、記事内に多数の項目がある場合に、いくつかのまとまりに分けたりするときに使われたりします。
この項目をチェックしておくことで、rel="canonical"タグにより、2ページ目より後のページを1ページ目に正規化してくれます。
ページネイションについては、突き詰めていくと奥が深く、それだけで1記事書けてしまいそうなくらいなのですが、この方法でGoogleからペナルティを受けることはありませんし、チェックをしてOKです。
ただ記事内でページ分けをするくらいなら、2ページ目を別記事として投稿してしまった方が早いし、確実です。
もしも「絶対に記事内でページ分けをしたい!」というのであれば、ページ分けした各ページへ、rel="next"とrel="prev"を用いて前後のページを明確にするのも良いでしょう。より詳しく知りたい方は調べてみてください。
元のタイトルを利用
「All in One SEO Pack」以外のテーマやプラグインでページタイトルを設定する場合は、「有効」にチェックが必要ですが、今回のように「All in One SEO Pack」でタイトルを設定する場合には、「無効」にチェックを行います。
Schema.org マークアップを使用
チェックすることで、schema.orgに準拠した構造化データを利用します。この構造化マークアップを利用する事により、検索エンジンにサイトの情報を伝えやすくなります。
ホームページ設定
ホームページ(ブログのトップページ)のタイトル、及びディスクリプションの設定ができます。
ここに設定した内容が、ブログのタイトルとして検索エンジンの検索結果に表示されることになります。

ホームタイトル
ブログのタイトルを入力します。
ホームディスクリプション
ブログのトップページ用のブログ概要になります。
WordPress管理画面の「設定」→「一般」→「キャッチフレーズ」ですでに設定されている場合は、「All in One SEO Pack」で設定した方が優先されます。
代わりに固定フロントページを利用する
タイトルとディスクリプションの設定を、トップページの設定から引用するという設定です。「All in One SEO Pack」で設定しているので「無効」にチェックします。
タイトル設定
検索結果に表示される各ページのタイトルについての設定です。この設定を有効にすると記事のタイトルのデフォルト形式を指定できます。
現在は、Googleなど検索エンジン側でタイトルを調整して検索結果に表示しているので、「無効」にしておきます。

タイトルを書き換える
「無効」に設定します。
タグと検索タイトルを大文字にする
タイトルを大文字に設定できる機能ですが、日本語を使う場合はどちらに設定してもほとんど影響がありません。
カスタム投稿タイプ設定
カスタム投稿タイプとは、「投稿」と「固定ページ」以外にカスタムした独自の投稿タイプを定義して利用するWordPressの機能のことです。
カスタム投稿タイプを利用している場合、SEO対策の設定をカスタム投稿タイプでも利用することができます。
現在は利用していなくても、画像のように設定しておけば、いつカスタム投稿タイプを使いたくなっても大丈夫です。

カスタム投稿用のSEO
「有効」を選択します。
利用していなかったり、今後も利用する予定がない場合は、「無効」に設定しても良いです。
SEOを行う投稿タイプ
「投稿」、「固定ページ」にチェックします。
詳細設定を有効化
「無効」を選択します。
表示設定
「All in One SEO Pack」による設定メニューの表示・非表示や表示場所を設定します。

カスタム投稿タイプの列ラベルを表示
「投稿」、「固定ページ」をチェックします。
実際にどのように表示されるかは「投稿」や「固定ページ」の一覧を見ると一目瞭然です。
WordPressの左メニューから「投稿」や「固定ページ」の一覧画面を確認すると右に項目が追加されているはずです。
ウェブマスター認証
この設定では、検索エンジンに関わる分析ツールの認証が行えます。
今回は、GoogleのSearch Console(旧:ウェブマスターツール)とBingのwebマスターツールという2つのツールの認証を行います。
この2つが、検索エンジンのシェアをほぼ100%独占しているので、この2つをカバーしておけば、まず間違いないです。
サイトの認証を行う前に、Search ConsoleおよびBing Webマスターツールへの登録が必要なので、まずはツールの登録方法から解説していきます。
すでに登録や認証が完了している場合、この項目は飛ばして先に進んでください。
Google Search Consoleへの登録と認証
Google Search Consoleへアクセスし、Googleアカウントでログインします。
Googleアカウントをお持ちでない場合は、今後必ず必要になってきますので、このタイミングで作成しておきましょう。
ログインが成功したら自分のサイトのURLを入力し「プロパティを追加」をクリックします。

こちらは2つめ以降のサイトを登録する場合の画面です。初回と同様に「プロパティを追加」をクリックします。

2つめ以降の場合、ポップアップ画面でURLの入力を求められるので、自分のサイトのURLを入力して「追加」をクリックします。

URLを入力すると、次の画面が表示されますので「別の方法」タブを選択し、その中の「HTMLタグ」を選びます。表示されるタグのcontent属性の値(" "に囲まれている部分)をコピーしておきます。

「All in One SEO Pack」の設定画面に戻り、先ほどコピーした値を以下の箇所に貼り付けます。
貼り付けたら、画面下の「設定を更新」をクリックして、ここまでの設定を更新しましょう。

今度はGoogle Search Consoleの画面に戻り、画面左下の「確認」をクリックします。

このような画面が画面が表示されれば、認証成功です。

Bing Webマスターツールへの登録と認証
Bing Webマスターツールへアクセスし、Microsoftアカウントでログインします。
(Microsoftアカウントをお持ちではない方はこちらをご確認ください。)
ログインが成功すると管理画面が表示されますので「サイトの追加」の入力エリアに自分のサイトのURLを入力して「追加」をクリックします。

続けて、サイトの詳細情報の入力を求められますので、必須項目を入力します。
必須項目以外はお好みで入力してください。
入力が完了したら画面右下の「保存」をクリックします。

画面が切り替わりますので、Google Search Consoleの時と同じく、content属性の値をコピーして保存しておきます。

「All in One SEO Pack」の設定画面に戻り、先ほどコピーした値を以下の箇所に貼り付けます。
貼り付けたら、画面下の「設定を更新」をクリックして、ここまでの設定を更新しましょう。

Bing Webマスターツールの画面に戻り、画面左下の「確認」をクリックします。

このような画面が画面が表示されれば、認証成功です。

Google設定(Google Analyticsへの登録と認証)
この設定ではGoogle関連の設定ができます。ここで必須なのがGoogle Analyticsの設定です。
まずはGoogle Analyticsのアカウントを作成する必要があります。Google Analyticsへアクセスし、Googleアカウントでログインして「お申し込み」をクリックしましょう。
Google AnalyticsとWordPressを連携させるために必要なトラッキングIDを取得するために、必要情報を入力し画面下の「トラッキングIDを取得」ボタンをクリックします。

画面が切り替わり、トラッキングIDが表示されますので、UA-から始まる文字列をコピーして保存しておいてください。

Google設定の「GoogleアナリティクスID」に先ほどコピーした値を貼り付けます。

トラッキングIDを入力した状態で「All in One SEO Pack」の設定を更新した時点から、Google AnalyticsとWordPressの連携が開始されます。
Noindex設定
noindexとは、検索エンジンにインデックスさせたくないページを設定する機能です。
不要なページをあらかじめ検索エンジンに指定することで、SEOに好影響を与えることができます。
ブログの記事以外のページは、検索エンジンにインデックスさせる必要性は薄いです。
そのため、WordPressのカテゴリー、タグ、日付別アーカイブ、投稿者アーカイブ、検索結果のページは、全て「noindex」に設定しておきましょう。
これにより、投稿と固定ページ以外のページが検索結果に表示されなくなり、結果的に重要性の高いページの露出が増えることになります。
投稿や固定ページの記事が上位に表示されることで、Webサイトのページ閲覧時の直帰率や離脱率を下げたり、成約率を向上させることとなり、結果的にSEO対策に繋がります。

詳細設定
詳細設定の画面です。設定項目は多いですが、実際に設定が必要な項目は2つです。利用しない機能は特に設定を変更する必要はありません。

ディスクリプションを自動生成
ディスクリプションとは、検索エンジンで検索した際にタイトルの下に表示されている説明文のことです。
この項目をチェックすることにより、記事本文からテキストを自動的に取得して、ディスクリプションのメタタグが生成されるようになります。
WordPressのデフォルト状態やテーマによっては、ディスクリプションのメタタグは自動生成されないため、チェックを入れておきましょう。
特定の記事で、任意でディスクリプションを設定したい場合は、記事一覧の「SEO ディスクリプション」から編集が可能です。
ページ区切り付きページの説明を削除
アーカイブや検索結果のページ、ページ送りが含まれる記事など、分割表示される2ページ目以降からディスクリプションのメタタグを削除します。チェックを入れることを推奨します。
キーワード設定
記事に設定したカテゴリーやタグのデータから、メタキーワードを自動生成できます。
しかし、現在のGoogleの検索エンジンは、メタキーワードを検索結果の順位付けの条件に使用していないため「無効」に設定しておきましょう。

ここまで設定したら、画面左下の「設定を更新」をクリックします。
SEOの設定は以上で完了です。
XML サイトマップの設定
XMLサイトマップとは、Webサイト内にどのようなカテゴリやページがあるかを検索エンジンに伝えるためのものです。基本的に一般のユーザーが目にすることはないが、検索エンジンが大いに活用しています。
「All in One SEO Pack」は、そんなXMLサイトマップを簡単に作成する機能も備わっていますので、設定方法などを解説していきます。
XMLサイトマップ機能の有効化
まずは、XMLサイトマップ機能の有効化です。
左メニューの「All in One SEO」メニューから「機能管理」を選び、「XML サイトマップ」のリンクをクリックします。

「All in One SEO」メニューに「XML サイトマップ」が追加されますので、こちらをクリックします。

XML サイトマップ
XMLサイトマップに出力する内容の設定ができます。必要に応じて設定しましょう。

ファイル名接頭語
サイトマップのファイル名です。初期値の「sitemap」でOKです。
更新を予約
サイトマップを更新する頻度です。「毎日」で設定します。
サイトマップインデックスを有効化
サイトマップ内に50,000URL、もしくはファイルサイズが5MBを超える場合チェックします。
つまり、超大規模サイト以外はチェックしなくて問題ないです。
投稿タイプ
サイトマップに加えるページを指定します。
タクソノミー
サイトマップに加えるページを指定します。
圧縮版サイトマップを構築する
検索エンジンに対し、サイトマップを圧縮したファイル形式で通知します。サイトマップは圧縮しない場合、けっこうなサイズになる場合があります。GoogleもBingの検索エンジンも、公式に圧縮ファイルをサポートしていると明言しているので、チェックしておきましょう。
仮想Robots.txt からリンクする
仮想robots.txtにXMLサイトマップのURLを出力する機能です。チェックしておきます。
サイトマップを動的に生成
サイトマップを自動生成させる機能です。こちらもチェックをしておきます。
追加ページ
特に指定がなければ、デフォルトの設定でOKです。

除外項目
XMLサイトマップに含めないカテゴリやページを指定することができます。
「未分類」カテゴリーは除外するため、チェックをしておきましょう。

優先順位
XMLサイトマップ内の設定に「優先順位」を任意の値で設定することができます。指定がなければ、自動的に値が計算されて設定されますので、明確な意図がなければ、特に値を指定する必要はありません。

頻度
優先順位と同様に、指定がなければ、自動的に値が計算されて設定されますので、値を指定する必要はありません。

画面左下の「設定を更新」をクリックします。
XML サイトマップの設定は以上で完了です。
XMLサイトマップの確認
実際に生成されたサイトマップは、以下の場所から確認することが可能です。
WordPress管理画面 > All in One SEO > XML サイトマップ > サイトマップを表示
検索エンジン用に作られているため、記載されている内容がわからなくても大丈夫です。作成されていることが確認できればOKです。

XMLサイトマップの登録
サイトマップは作成しただけでは、本来の効果を発揮しません。
ここで作成したXMLサイトマップのURLをGoogleのサーチコンソール(旧:ウェブマスターツール)とBing Webマスターツールに登録することによって、検索エンジンに巡回されるようになり、それぞれの検索エンジンのクローラーの状況を把握できるようになります。
XMLサイトマップの登録は、Googleのサーチコンソール(旧:ウェブマスターツール)とBing Webマスターツールの管理画面から行えます。
詳細な登録方法はこちらの記事で紹介していますので、参考にしてください。
GoogleとBingのXMLサイトマップを作成して登録する方法 - Googleサーチコンソールにサイトマップを登録する
GoogleとBingのXMLサイトマップを作成して登録する方法 - Bing Webマスターツールにサイトマップを登録する
SEO対策において、GoogleサーチコンソールやBing Webマスターツールの役割は非常に重要です。必ず設定して運用していきましょう。
ソーシャルメディアの設定
まずは、ソーシャルメディア機能の有効化を行います。
左メニューの「All in One SEO」メニューから「機能管理」を選び、「ソーシャルメディア」のリンクをクリックします。

「All in One SEO」メニューに「ソーシャルメディア」が追加されますので、こちらをクリックします。

ホームページ設定
ここでは、サイトのタイトルやトップページがシェアされた時の画像を設定します。

ホームページ設定
一般設定で設定した「ホームページ設定」のタイトルとディスクリプションを使用しますので、チェックを入れておきましょう。
異なる内容で設定したいときは、チェックを外して、ソーシャル用の情報を設定することもできます。
サイト名
自分のサイトの名前を入力します。
ホーム画像
Webサイトのトップページがシェアされた時に表示させたい画像をアップロードします。
横1200px × 縦630pxが推奨サイズです。
画像設定
記事がシェアされた時の初期設定画像を設定できます。

OG:Image ソースを選択
アイキャッチ(サムネイル)画像です。「デフォルト画像」を選択します。
画像が見つからない場合はデフォルトを使用
画像が設定されていない記事がシェアされた場合、ここで設定したデフォルト画像が表示されます。
デフォルトのOG:Image
デフォルト画像を指定します。
横1200px × 縦630pxが推奨サイズです。
ソーシャルプロフィールリンク
各SNSのプロフィールに関する設定です。連携したいSNSがあれば設定しておきましょう。

ソーシャルプロフィールリンク
連携したいSNSがあれば、プロフィール画面のURLを入力します。複数ある場合は、箇条書きで入力します。
(例:https://www.facebook.com/xxxx)
個人または団体のどちらですか?
個人ブログであれば「人」を選択します。
関連付けられた名前
ブログと関連付いた内容のSNSであれば、ブログ名を記入しましょう。
Facebook設定
Facebookで「いいね」された時のOGP設定を行います。
OGPとは、「Open Graph protocol」の略称です。FacebookやTwitterなどのSNSで記事をシェアされた際に、そのページの「タイトル」「URL」「概要」「アイキャッチ画像」を正しく表示させる仕組みです。SNSを活用して多くの人に自分の書いた記事をみてもらうためには必須の設定といえます。
こちらはFacebookの「管理者ID」と「アプリID」が必要になりますので、Facebookから取得して入力しましょう。

Twitter設定
Twitterでつぶやきがリツイートされた時に表示される、画像や文章の表示設定ができます。

デフォルト Twitter カード
Twitter Cardの初期値を設定します。
Twitter サイト
Twitterアカウントを@付きで入力します。
Twitter 投稿者を表示
Twitter Card上にコンテンツ作成者が表示されます。
Twitter ドメイン
自分のTwitterアドレスのアカウントです。
http://twitter.com/xxxxの「xxxx」部分を入力します。
詳細設定
特に指定がなければ、デフォルトのままのチェックなしでOKです。

画面左下の「設定を更新」をクリックします。
ソーシャルメディアの設定は以上で完了です。
これで「All in One SEO Pack」の設定は全て完了です!
数あるWordPressのプラグインの中でも、このプラグインの設定項目の多さはトップクラスで、私が紹介しているプラグインの中でも設定に一番時間がかかると思います。大変お疲れ様でした。
All in One SEO Packがサイトを重くするって本当?
一昔前だと「All in One SEO Pack」はパフォーマンスを低下させるプラグインとしても有名でしたが、最近はプラグインの改善とサーバーのスペックが上がってきたこともあり、パフォーマンスへの影響はほとんどありません。
しかし、プラグインの中には急激なパフォーマンス悪化を招くものも実際に存在します。Webサイトのパフォーマンス低下は、ユーザビリティやSEOへ悪影響を及ぼしますので、定期的にチェックするように心がけましょう。
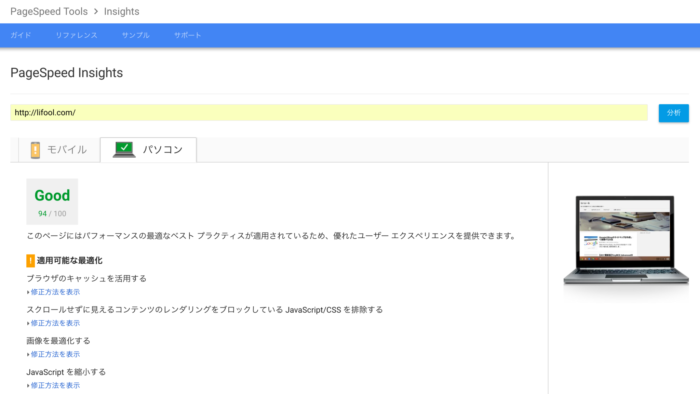
チェックにはGoogleが無償で提供している、パフォーマンス測定ツール「PageSpeed Insights」がありますので、そちらを活用すると便利です。
このサイトは「All in One SEO Pack」以外にも、これだけでOK!最初に絶対必要なWordPressおすすめプラグイン13選!で紹介しているプラグインと、他にいくつかプラグインを導入していますが、パフォーマンス測定で94点を計測しています。この点数からも、「All in One SEO Pack」がパフォーマンスへ悪影響がないことを証明しています。
(※2017年7月にテーマをstinger8から別なテーマに変更してから、点数が少し下がっちゃいました...。でもプラグインの問題ではないのは確かですので安心してください。)

ちなみに、このサイトで使っているレンタルサーバーは エックスサーバー ![]() です。
です。
最近ではメジャーなブログやブロガーも使っているので、もうおなじみのサーバーですね。
数あるレンタルサーバーの中でも、価格とパフォーマンスのバランスが秀逸で、コスパに関しては間違いなくトップレベルです。
また、会社と、多分エンジニアも速度に対して、唯ならこだわりが感じられます。
これまで様々なレンタルサーバーを試してきましたが、非常におすすめできるサーバーです。
WordPressが重かったり、乗り換え先のサーバーを探しているのであれば、無料のお試し期間もありますので、動作確認だけやってみるのもアリです。
まとめ
「All in One SEO Pack」は、SEO対策を総合的に管理できるプラグインです。面倒かもしれませんが、ページごとにタイトルやメタタグを細かく設定することで、検索エンジンからの評価を上げると同時に、検索結果に表示される内容を最適化できます。
今回のような設定を行うだけですぐに検索結果の順位が上がというわけではありませんが、適切な設定が今後のSEOを左右する大きな要因になることは確かです。
手間はかかりますが、メタタグの設定、ソーシャルの設定を確実に1記事1記事と積み重ねていくことで、やがて大きな効果をもたらすはずですので常に気にかけるようにしましょう!
【こちらの記事もおすすめです!】























[…] All in One SEO Packの使い方と設定方法 […]
[…] All in One SEO Packの使い方と設定方法 […]
他のサイトよりAll in One SEO Packに関して分かりやすく書かれていて設定することができました。大変助かりました。ありがとうございます。
ただ一つどうしても設定がうまくできないことがあり教えていただきたいのですが、ワードプレスのフロントページのOGPの内容がうまく反映されなくて困っています。他のページは全てOGP設定ができているのか、ちゃんと反映されます。固定ページに入り、フロントページでソーシャル設定をクリックして画像を選択しているのにも関わらず、フロントページだけLINE,Facebook等でURLを貼り付けるときに画像が反映されません。どうしたらいいでしょうか。いろいろ調べ尽くしたのがいまいちわからず困っております。
佐藤さん
らふーるをご覧いただきありがとうございます^^
ご返信が遅くなってしまい申し訳ございません。
OGPの設定ですが、原因が分からないため正確な回答は難しいのですが、
状況から確認すべき点をアドバイスさせていただきます。
まず、フロントページなどのOGP設定ですが、
「All in One SEO Pack」を使った画像の設定は、
ソーシャルメディア>画像設定>デフォルトの OG:Image から設定します。
こちらは、正しく設定できておりますでしょうか?
ここが設定できていたら、フロントページ等のソースを表示してみて
メタタグが正しく表示されているかを確認してみます。
正しく設定されていれば、
下のようなメタタグのcontentに設定した画像のURLが入っているはずです。
このタグが表示されていない場合と、
タグは表示されているが、画像が表示されている場合で
対処法が変わってくると思います。
お力になれたか分かりませんが、
ご参考になれば幸いです。
今後ともよろしくお願いいたします!
現在は2020年版になっているのか若干変わっている箇所がありましたが、各項ついても説明されていたので、十分にl参考になって助かりました!
ありがとうございます!
ウツケモノ さん
コメントありがとうございます!
この記事がお役に立てたみたいでよかったです。
情報が古くなってしまった部分に関しては修正しておきます^^;