ブログを書いていると、枠線をつけたい画像って必ず出てきますよね?
文章と同化してしまいそうな画像や、記事エリアと同じ色の画像とか。
今回は、そんな時にいつでも簡単に画像に枠線を付けれるようにする方法をご紹介します。
例によってプラグインは使わない方法ですので、用意したCSSのコードをコピペしてもらうだけで簡単にできちゃいます。
スポンサードリンク
枠線を指定するCSSを追加する
まずは、CSSへコードを追加する必要があります。
CSSの変更は以下の画面から簡単に行えます。
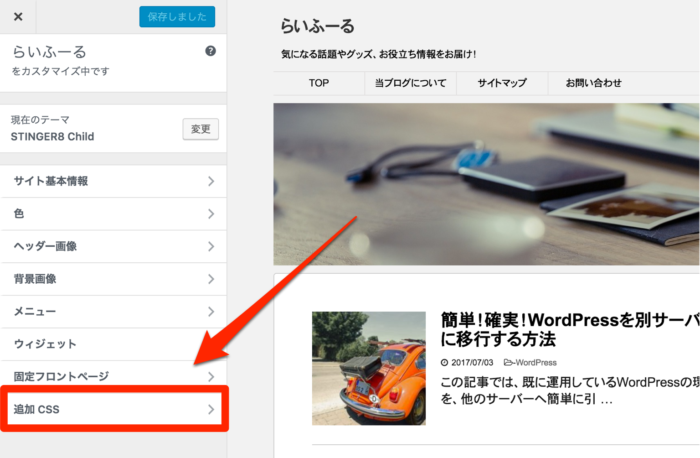
WordPress管理画面 > 外観 > カスタマイズ
以下の画面が表示されたら、「追加 CSS」をクリックします。

追加CSSに、下のように記述します。コードはコピペしてもらうと簡単です。
今回、クラス名は「waku」としていますが、他のクラスと被らない名前であれば何でもいいです。
自分が分かりやすい名前にしておきましょう。
枠の色はサンプルコードではグレーを指定していますが、こちらもお好みで設定してください。
コードを貼り付けたら、「保存して公開」をクリックして変更を保存します。
これで準備は完了です。
枠付きの画像を挿入する
それでは、実際に枠付きの画像を挿入してみましょう。
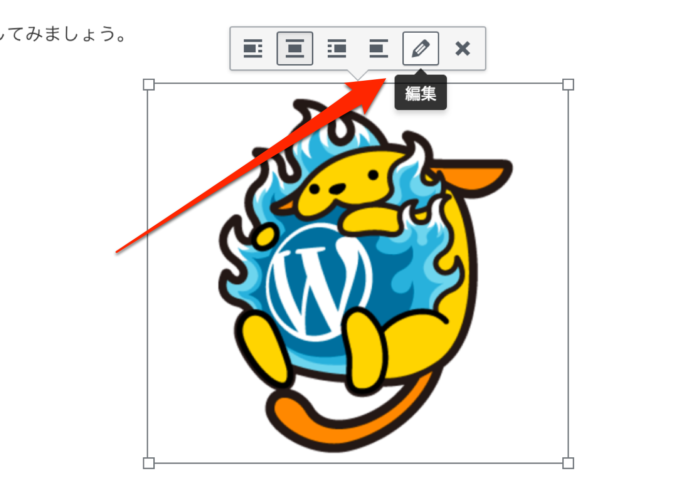
まずは、記事投稿画面でいつも通り画像を挿入します。
画像を挿入したら、画像をクリックして「編集」を選択します。

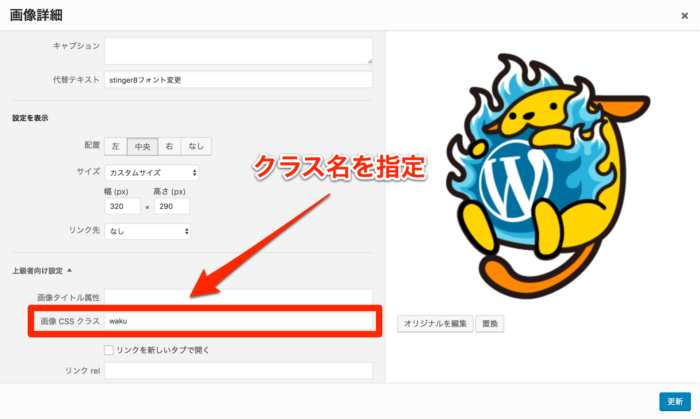
画像の編集画面を開いたら、「画像 CSS クラス」のところに先ほど設定したCSSクラス名を入力します。

入力したら、「更新」ボタンを忘れずに押してください。
これで設定は、完了です。
プレビューで確認して、画像に枠が表示されていれば成功です。

画像の枠線にCSSを使うメリット
最後に画像の枠線にCSSを使うことによって得られるメリットをまとめておきます。
- ビジュアルエディタで簡単に外枠を付けられる
- 外枠の有り無しを簡単に使い分けられる
- CSSを編集すれば後から一括でデザインを変更できる
- 他のクラスが適用してあっても上書きでなく追加となる
以上です。
お疲れ様でした!
























コメントを残す